「SEO内部対策って何?」
「内部対策で具体的にどんなことをすればいいか知りたい!」
SEOで重要な「内部対策」に取り組んでいるでしょうか?
内部対策とは、検索エンジンに高く評価をしてもらえるように、サイト内部の要素(HTMLタグやサイト構造、リンクなど)を整備・改善することです。
内部対策が十分でないと、いくら良質なコンテンツを作ってもその内容が検索エンジンに伝わりません。
「良いコンテンツをつくっているはずなのに、なかなか成果が出ない…」という方は特に、内部対策を見直してみる必要があります。
今回はSEOに取り組む方なら知っておくべき、20の重要な内部施策を、SEOコンサルティングをおこなう弊社エクスコアがまとめました。
この記事で紹介する内部対策を実行に移すことで、検索エンジンにコンテンツをしっかりと評価してもらうためのサイト整備ができます。
「SEOで検索上位を獲得したい!」とお考えのWeb担当者の方は、ぜひ最後までお読みください。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
目次
SEO内部対策とは
SEO内部対策とは、「Webサイトの内部要素」を整備・改善し、検索順位の向上を図る施策です。
「Webサイトの内部要素」には、たとえば、HTMLタグの記述や内部リンク構造、表示速度などが含まれます。
内部対策をおこなうことで、検索ユーザーにも検索エンジン(Google)にも、情報を正しく素早く伝えることが可能になります。
内部対策は、検索エンジンから適切な評価を得るための環境整備と考えると良いでしょう。
外部対策との違い
外部対策は、Webサイトの「外側」にあるGoogleの評価要素(=第三者からの評判)を高めるための対策です。
内部対策とは異なり、外部対策は他サイトから「リンク」をもらうための対策を指します。
ひとことで「SEO(検索エンジン最適化)」といっても、その施策は多岐に渡ります。
一般的には次の3つに分類できると考えてください。

- コンテンツ対策・・・高品質なコンテンツを作って上位表示を狙う施策。ユーザーニーズ(検索意図)を満たすコンテンツづくり。
- 内部対策・・・サイト内部の要素を整備する施策。検索エンジンから適切な評価を受けられるような環境づくり。
- 外部対策・・・サイトの外部評価を高める施策。他サイトからの被リンク・サイテーションの獲得。
※「内部対策」に「コンテンツ対策」を含める場合もあります。
最近ではコンテンツの重要性が語られることが多いため、なかには「良質なコンテンツさえ作っていれば、順位は上がる」と思っている方も多いかもしれません。
しかし実際には、土台となる内部対策なしに検索結果で上位を狙うのは難しいです。
その理由を次の章で解説します。
※以降、本記事では検索エンジン=Googleという前提で、話を進めていきます。検索エンジンの国内シェアは2021年現在、Googleが9割以上を占めているため「SEO=Google対策」と考えて良いためです。
SEOの内部対策と外部対策の違いや優先順位について詳しく知りたい方は、以下の記事をご覧ください。
SEOの「内部対策」と「外部対策」の違いとは?どちらが重要? -webma-
内部対策が必要な理由
どうして内部対策が必要なのでしょうか?
結論から言うと、検索エンジンがページの内容やサイトの情報を理解できない限り、どんなに良いコンテンツも適切に評価されないためです。
このことをもう少し深く理解するために、検索順位が決まる仕組みについて考えてみましょう。
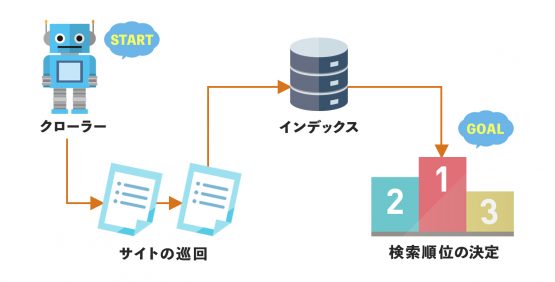
検索順位は、おおよそ次の3つのプロセスを経て決定されます。

- クローラーの巡回
クローラーと呼ばれるGoogleのロボット(Googlebot)がインターネット上を巡回し、新たに公開されたページを発見していきます。 - ページのインデックス
Googleボットが集めたページ情報が、Googleのデータベースに登録されます。これを「インデックス」と呼びます。 - 検索順位の決定
検索エンジンが、ユーザーの検索したキーワードに対して有益性・関連性の高いページを独自の評価要素に基づき判断し、ランキングをつけ検索結果に表示します。
つまり、ページを評価し順位を決めているのは、人間ではなくロボット。
したがって、まずはサイト内部の要素を整え、クローラーにとってわかりやすいサイトを作る必要があるのです。
ただし、Googleがサイトやページを評価するときの基準は、「人間であるユーザーにとって有益で便利なページかどうか」です。
そのため、内部対策はクローラー・ユーザー両者にとってわかりやすいサイトを作ること、と言って良いでしょう。
以上を踏まえて、内部対策は以下の3つに大別できます。
それでは実際に20の内部施策を見ていきましょう。
各施策は「クローラー巡回対策」「インデックス対策」「UX対策」の3つのパートに分けてお伝えします。
クローラー巡回対策
まずはクローラーの動きを最適化するための8つの内部施策をご紹介します。
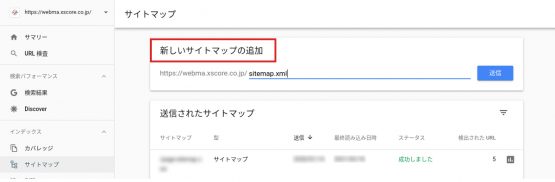
- XMLサイトマップを送信する
- サイトを適切な階層構造にする
- ナビゲーションメニューをテキストで作成する
- 内部リンクで関連するページを適切につなぐ
- アンカーテキストでリンク先の内容を示す
- パンくずリストを設置する
- わかりやすいURL(パーマリンク)を設定する
- robots.txtでクロールを制御する
クローラー巡回対策1.
XMLサイトマップを送信する
XMLサイトマップの作成・送信をおこなっているでしょうか?
XMLサイトマップとは、サイト内に存在する各ページのURLをリスト化し、優先度や最終更新日などの情報を付与したファイルのことです。
クローラーが新たなページを発見するとき、次の2つのうちのいずれかの経路によることが多いです。
- すでにインデックスされているページのリンク(内部リンク・被リンク)をたどる
- 送信されたXMLサイトマップを参照する
つまり、XMLサイトマップを送信することで、クローラーが新規ページを見つける作業の手助けができるのです。
Googleもサイトマップの送信を推奨しており、サイトマップの送信によるマイナスな影響はないとも公言しています。
参照:Google検索セントラル – サイトマップについて
XMLサイトマップの送信が、クロールまでにかかる時間を100倍近く短縮したデータもありますので、ぜひサイトマップの送信はおこないましょう。
WordPressを利用している場合、「Yoast SEO」というプラグインと「Google Search Console」を活用すれば簡単にサイトマップの作成・送信できます。

「Yoast SEO」と「Google Search Console」を使ったXMLサイトマップの作成・送信方法について知りたい方は、こちらの記事をご確認ください(該当箇所にジャンプします)。
ホームページが検索に出てこない原因はこれ!対処法を解説 -webma-
クローラー巡回対策2.
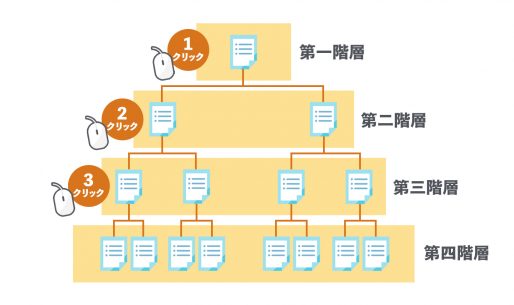
サイトを適切な階層構造にする
クローラーにとって巡回しやすいサイトにするには、適切な階層構造(ディレクトリ構造)をつくることが重要です。
具体的には、トップページから3クリック以内にすべてのページにアクセスできる、4階層までを目安にサイトを構成すると良いでしょう。
サイトの階層が深くなりすぎたり、不規則な構造になっていては、クローラーがサイト全体を隅々まで巡回できず、検出されないページが生じる恐れがあるからです。
たとえば、PCのフォルダをイメージしてみてください。
仕事の書類や旅行の時の写真など、あらゆるファイルが整理されずにまとめて保存されていると、必要なファイルを見つけるのは難しいですよね?
それはWebサイトにおいても同様です。
クローラー・ユーザー両者が目的とする情報を楽に見つけられるようにするには、カテゴリを設けて各ページを分類し、わかりやすい階層構造を作っておく必要があります。
なおカテゴリの設計は、サイトの初期設計の段階でキーワードにもとづいておこなうのが基本です。
抜け漏れや重複がないようにカテゴリを設計し、サイト全体をわかりやすい階層構造にできるよう心がけましょう。
クローラー巡回対策3.
ナビゲーションメニューをテキストで作成する
ナビゲーションメニューとは、サイトの上部やサイドに設置されたリンク(いわゆるメニュー)のこと。
その名のとおり、ユーザーやクローラーが目的のコンテンツへ移動するのを案内したり、サイトがどのようなトピックを扱っているのかを示すナビゲーションの役割を持ちます。
わかりやすいナビゲーションメニューを設置すると、ユーザーは「サイト内検索」機能を使わずに、簡単に意図するページにアクセスできます。
またクローラーも、迷うことなくナビゲーションのリンクを通じてサイト内を巡回できるため、クロール最適化にもつながるのです。
ただし、クローラーにとってわかりやすいナビゲーションメニューとは、画像やアニメーションではなく、テキストで作成されたもの。
Googleも以下のように記載しているため、ナビゲーションにはテキストを使用しましょう。
サイト上のページ間のナビゲーションの大部分をテキストリンクで制御すると、検索エンジンが容易にサイトをクロールして把握できるようになります。
出典:Google検索エンジン最適化(SEO)スターターガイド – ナビゲーションページ
なおナビゲーションメニューの設置は、WordPressでは【外観】→【メニュー】からおこなえます。
クローラー巡回対策4.
内部リンクで関連するページを適切につなぐ

内部リンクとは、自サイト内の別のページに飛ぶリンクのこと。
たとえば、以下はすべて内部リンクです。
- ナビゲーションメニュー
- パンくずリスト
- メインコンテンツ内のテキストリンク
- HTMLサイトマップ
SEO内部対策において、この内部リンクの構築は欠かせません。
というのも、すでに述べたように、クローラーが新規ページや更新されたページを発見する経路の一つに「内部リンク」があるからです。
サイト内の各ページを内部リンクで相互に結びつけておくと、クローラーはサイト内を回遊しやすくなります。
その結果、新規ページがインデックスされるまでにかかる時間を短縮できるでしょう。
なかでも、メインコンテンツ内に(文章の流れで)設置された内部リンクは、より関連性の高いページへのリンクと評価されるため、他のリンクと比較してSEOの評価において大きな価値を持ちます。
ただし無関係な、あるいは関連性の低いコンテンツへのリンクをむやみやたらと貼り付けても、単に評価を下げるだけになってしまうで注意しましょう。
ポイントは、関連性のあるページ同士を内部リンクで結ぶ、ということです。
このポイントを意識することで、次のような効果が得られます。
- クローラーの回遊性が高まる
- ユーザーは関連するページ(必要とする情報)に容易にアクセスでき、結果としてサイトの利便性・サイト内でのユーザーの回遊性がアップする
- 関連する両ページの品質評価が高まる
内部リンクのSEO効果や設置する際のポイントは、下記の記事で詳細に解説しています。
【内部リンクの教科書】SEO効果と最適化の5つのポイント -webma-
クローラー巡回対策5.
アンカーテキストでリンク先の内容を示す
内部リンクや、外部のサイトへの発リンクを設置する際には、「アンカーテキスト」でリンク先の内容を正確に示すようにしましょう。
アンカーテキストとは、リンクとして表示させる文字列のこと。
テキストリンクと呼ばれることもあります。
下記の画像の青文字で表示された部分が、アンカーテキストです。

ユーザーのみならずクローラーもアンカーテキストを見て、リンク先のページ内容を判断します。
そのためアンカーテキストがわかりにくいと、クローラーがページを理解するのに必要以上の時間がかかってしまうこともあります。
Googleが推奨するように、アンカーテキストにはリンク先のページ情報を簡潔にまとめたテキストを使用するようにしましょう。
参照:Google検索エンジン最適化(SEO)スターターガイド – 効果的なリンクを記述する
意外とやってしまいがちですが、リンク先のページ内容が把握しづらい以下のようなアンカーテキストはNGです。
- ページのURLをそのまま貼り付ける:https://webma.○○○/●●●/123456/
- 抽象的な内容:「ここをクリック」「詳細はこちら」「記事を見る」など
- 長文:最近流行りのSEO対策にはSERPs対策やEAT対策などがあります。今後のSEOにおいてこのような対策はさらに重要度を増すでしょう。この内容に興味のある方はこちらの記事を読んでみてください。
なお、先ほど述べたように設置するリンクが関連性のあるページへのリンクかどうかも、重要視されるため、アンカーテキストにキーワードを含めることも一つのポイントです。
実際に、上位表示されているサイトほど関連性の高い(関連するキーワードを含む)アンカーテキストでリンクが貼られているというデータがあります。
アンカーテキストのSEO効果や作成ポイントは、以下の記事で解説しています。
アンカーテキストとは?SEOに与える影響や作成時のポイントを解説 -webma-
クローラー巡回対策6.
パンくずリストを設置する
パンくずリストの設置も、効果的な内部対策の一つです。
パンくずリストとは、トップページから現在いるページまでの階層が表示されたリンクの集まりのこと。
当サイトでも、ページの上部にパンくずリストを設置しています。

「パンくずリスト」という名称は、グリム童話「ヘンゼルとグレーテル」で、主人公が森の中で帰り道に迷わないよう、パンくずを目印として残した話にちなんで名付けられました。
パンくずリストは、サイト内でユーザーが迷子にならよう現在地を示すと同時に、ユーザーがトップページやひとつ上の階層に戻るのを助ける役割を担います。
またクローラーに対して、「どのページがどのカテゴリに属しているのか」というサイト構造を伝えてくれます。
先ほど触れたように、パンくずリストも内部リンクの一つです。
クローラーの回遊性を高める効果も期待できるので、まだ設置していない方はぜひ導入を検討しましょう。
なお最近のWordPressのテーマでは、パンくずリストがすでに実装されているものも多く、有効化するだけで設置できる場合もあります。
WordPressでサイトを開設済みの方は、まずはテーマの設定を確認してみてください。
クローラー巡回対策7.
わかりやすいURL(パーマリンク)を設定する
Webページには、それぞれのページに個別のURL(パーマリンク)が割り当てられます。
URLにはページの内容を想起しやすい、シンプルな文字列を使用しましょう。
以下の2つのURLを見てください。
- https://webma.○▲×/study/?p=23581/
- https://webma.○▲×/study/content-marketing/
直感的に「コンテンツマーケティングに関する記事だ」と内容を推測できるのは、キーワードを含んだ2つ目のURLなのではないでしょうか?
GoogleのJohn Mueller氏は、URLにキーワードを含めることに関して「検索順位にとってとても小さな要素」と述べています。
参照:Youtube – English Google Webmaster Central office-hours hangout
確かに小さな要素かもしれませんが、言い換えると、URLにキーワードが含まれているか否かが検索順位の決定に少なからず影響しているということです。
キーワードを含んだシンプルなURLは、ユーザーにもクローラーにもページの内容を伝えてくれます。
ぜひ以下のポイントを抑えてURLを作成するようにしましょう。
- キーワードを使用する
- 短く簡潔にする
- 英単語を使用する(日本語で作成するとコピペした際に、意味をなさない文字列になってしまいます。)
- 複数の単語を使用する場合には、ハイフン(−)でつなぐ
ただし、1つ注意点があります。
それは、一度公開したページのURL(あるいはパーマリンク設定)は変更してしまうと、逆にSEO上大きなデメリットになることがあるということ。
なぜなら、被リンク(外部のサイトで貼られていたURL)が無効になってしまうからです。
したがって、各ページにどのようなURLを設定するかについては、サイトの制作段階で決める必要があります。
クローラー巡回対策8.
robots.txtでクロールを制御する
「robots.txt(ロボッツ・テキスト)」とは、クローラーのアクセスを許可するかどうかを記述したファイルです。
クロール不要なページには、このrobots.txtを使ってクロールさせないよう指示することで、より優先度の高い重要なページにクロールを集中させることができます。
たとえば、プログラムで自動的に生成されるコンテンツなど、ユーザーにとって価値のないページが複数ある場合、コードを記述してクロールしないよう命令を出します。
ただし、以下の2点には注意が必要です。
- 検索結果に表示させないことを目的に使用しない(インデックスさせたくない場合には、のちほど紹介するnoindex, nofollowタグを使用します。)
- 管理者用ページなど、セキュリティリスクのあるページを指定しない(誰でもファイルの閲覧が可能です。)
robots.txtの作成方法やコードの書き方について具体的な方法が知りたい方は、Googleによるこちらのページを参照してください。
Google検索セントラル – robots.txtファイルを作成する
インデックス対策
続いて、検索エンジンに各ページを正しくインデックスしてもらい、コンテンツの価値を適切に評価してもらうための9つの内部施策をご紹介します。
- タイトルにはキーワードを必ず入れる
- メタディスクリプションを設定する
- hタグ(見出し)を適切に使用する
- 画像にはaltタグを設定する
- 引用には引用タグを使用する
- 重複コンテンツに対してURLの正規化をおこなう
- 構造化データをマークアップする
- noindex, nofollowタグを使用する
- 発リンクを最適化する
インデックス対策1.
タイトルには必ずキーワードを入れる
タイトルとは、HTMLの <titel>タグ を使って記述される、ページタイトルのこと。

検索結果でユーザーが真っ先に目を向けるのは、Webページのタイトルです。
また検索エンジンも、ページの内容を把握するためにまずタイトルをチェックします。
そのためタイトルには上位表示させたいキーワードを必ず入れ、ページの内容を端的かつ魅力的に表しましょう。
これはSEO上、最も重要な施策の一つと言っても過言ではありません。
なぜならタイトルに対策キーワードを入れることで、Googleはそのコンテンツをキーワードと関連性の高いものと認識し、上位表示しやすくなるからです。
ただし、キーワードを過剰に盛り込んだり、極端に長いタイトルにしてしまうと逆効果になってしまうので、あくまでも「わかりやすいタイトル」にすることを意識しましょう。
なおタイトルを設定するときには、キーワードを含めること以外に、次の点にも注意してください。
- 各ページの内容を端的に表す固有のタイトルをつける(複数の異なるページに同じタイトルをつけるのはやめましょう。)
- 可能ならキーワードを左に寄せる(ユーザーの目に止まりやすくなり、クリック率の上昇が見込めます。)
- 31文字以内に収める(これを超える長さはほとんどの場合表示されません。なお、検索結果に表示されるタイトルの長さは、デバイスやキーワードによって異なります。)
SEOに効果的なタイトルの付け方は、下記の記事でより詳しく解説しています。
【具体例あり】SEOに効果的なタイトルの付け方|9つのコツを紹介
インデックス対策2.
メタディスクリプションを設定する
メタディスクリプション(meta description)とは、検索エンジンに対してページの概要を伝える説明文です。
また検索結果ページでタイトルの下に「スニペット」として表示された際には、ユーザーに対してページの内容を説明します。

ただしスニペットに表示される文言は、ディスクリプションとして設定した内容と必ずしも一致しないことを覚えておきましょう。
メタディスクリプションは、ランキングの決定要因には含まれないため、直接的なSEO効果は持ちません。
しかしGoogleはメタディスクリプションの設定を推奨しているため、ぜひ設定しておくことをおすすめします。
参照:Google検索エンジン最適化(SEO)スターターガイド – 「description」メタタグを使用する
検索エンジンにページの内容を伝えられるだけでなく、ユーザーのクリック率を高める効果もあるため、間接的にはSEOにも影響を与える可能性があります。
ぜひ次のようなポイントを意識して、メタディスクリプションを設定しておきましょう。
- キーワードを含める(スニペットで太字になります。)
- ページの内容を120文字以内で要約する(長いと省略されてしまうことがほとんどのため。なお、検索結果に表示されるスニペットの長さは、デバイスやキーワードによって異なります。)
- ページごとに固有の内容を記述する(ページの内容を簡潔に表すものにしましょう。)
ディスクリプションの書き方について、さらに詳しく知りたい方は下記の記事をご確認ください。
ディスクリプションにSEO効果があるのは本当?書き方や文字数も解説
インデックス対策3.
hタグ(見出し)を適切に使用する
コンテンツ内では、hタグ(見出し)を適切に使用し、文章構造を明確に示しましょう。
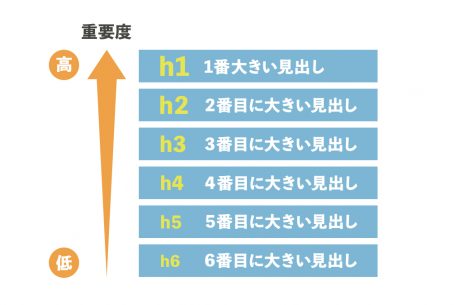
HTMLには、見出しを表現するためのhタグがあり、h1〜h6の6つのレベルで見出しを設定できます。
重要度としてはh1が最も高く、h6が最も低いです。

重要度の低いh5やh6は、一般的にはあまり使用することはありません。
hタグを適切に使用すると、検索エンジンはページの内容を理解しやすく、より正確にインデックスしてくれます。
コンテンツを理解しやすくなるのは、もちろん検索エンジンだけではありません。
見出しは、通常のテキストより大きく強調して表示されるため、「コンテンツがどのような構成になっているか」を、ユーザーに視覚的に訴える効果があります。
情報のまとまりごとに構造化された文章は、見出しがなく文字が羅列された文章と比較して読みやすいだけではなく、欲しい情報にすぐアクセスできることも、大きなメリットと言えるでしょう。
ユーザーがストレスなく読めるように、そして適切にインデックスされるように、ぜひ以下のポイントを意識してhタグを設定しましょう。
- 「h1」タグ(大見出し)は必ず設定する(titelに記載したものと同じでも構いません。キーワードを必ず含めましょう。)
- 階層構造を守る(h2の次にh4など、不規則な順序で見出しを使用するのは避けましょう。)
- キーワードを含める(h2やh3でもキーワードを使用したわかりやすい見出しにすることを心がけましょう。)
- 多用しすぎない(使いすぎるとかえって構造が把握しにくくなります。)
- 見た目を調整することだけを目的としてhタグを使用しない(見た目上の強調には <strong> タグを使用します。)
SEOに効果的なhタグの使い方や見出しの書き方について、さらに詳しく知りたい方は、下記の記事をお読みください。
hタグのSEO効果とは?使うときの3つのルールと見出し作成のコツも解説
インデックス対策4.
画像にalt属性を設定する
検索エンジンは、ページに掲載されている画像について説明があるほど、その画像がどのような内容なのかを正確に把握できるようになります。
そのため、コンテンツ内で画像を使用する場合には、<img> タグ内の「alt(オルト)属性」を記述しましょう。
alt属性とは、サイト上で画像が表示されなかった場合に、「代替テキスト」として表示される文言のことです。

alt属性に設定されたテキストは、検索エンジンが画像を認識するときにはもちろん、ページの読み上げ機能などでも利用されます。
この alt属性には、可能な限り画像の内容を具体的かつ端的に表すものを記述してください。
alt属性の書き方について詳しく知りたい方は、下記の記事をご確認ください。
alt属性とは?SEOにおいて重要な4つの理由と適切な書き方を解説
また画像の最適化については、ファイル名の最適化もalt属性の記述と並びとても重要です。
「image.1 jpg」など抽象的なファイル名ではなく、画像を表す短くてわかりやすいファイル名を指定しましょう。
画像のalt属性とファイル名を両方とも最適化しておくと、Googleの画像検索で表示されやすくなるメリットがあります。
「SEOにおける画像の最適化施策をまとめて知りたい!」という方は、下記の記事をご確認ください。
画像ってSEOに必要?SEOに効果的な画像のポイントと注意点
インデックス対策5.
引用には引用タグを使用する
引用は適切におこなえば、ページを充実させコンテンツの質を高めます。
しかしその方法を誤ってしまうと、Googleから質が低いコンテンツと見なされるどころか、最悪の場合は著作権侵害として刑事罰に問われるリスクもあります。
コンテンツ内で引用をする際には、引用タグを使用して引用箇所を明示しましょう。
他サイトに記載されている文章を引用する場合、単にコピー&ペーストをするだけでは、Googleに「コピーコンテンツ」と見なされ評価を落としてしまう可能性があります。
したがって「どこからどこまでが引用なのか」をGoogleに伝えなければなりません。
そこで引用部分にはHTMLの <blockquote> を使用し、下記の例のように引用元を併記してください。

この方法で引用することで、表示されるページに引用符「“”」が付き、Googleのみならずユーザーも、その部分が他サイトからの抜粋であることがわかります。
また引用が短い文の場合にはqタグを使用しましょう。
Googleは現在、ページの品質評価をするうえで「E-A-T(専門性・権威性・信頼性)」を重要視しています。
そのため公的機関からのデータや信頼性のある1次情報を、主張の根拠として掲載することで、E-A-Tを高め、結果としてSEO評価を高めることができます。
SEOにおける引用の効果や著作権を守った適切な引用方法については、下記の記事で詳しく解説しています。
あわせてご確認ください。
引用のSEO効果とは?ブログ記事における正しい引用方法も解説
インデックス対策6.
重複コンテンツに対してURLの正規化をおこなう
サイト内に重複コンテンツがある場合、URLの正規化をおこないましょう。
重複コンテンツとは、異なるURLであるにも関わらず、類似もしくは同一のコンテンツが存在している状態です。
自サイト内のコンテンツ同士でも、重複コンテンツが存在する場合、SEO上さまざまデメリットが生じます。
- リンク評価が分散する
- クローラーのリソースが無駄遣いになる
- 意図したページが検索結果に出ない可能性がある
このようなデメリットを回避するためにおこなうのが、URLの正規化です。
URLの正規化とは、どのURLを検索エンジンの評価対象とするのか、指定する作業のこと。
非正規となるページに対して、以下のような方法でURL正規化の対処をします。
- 301リダイレクト:Webページを恒久的に移転先へ転送する処理。訪問したユーザーは正規のページに自動的に転送されます。
- canonicalタグ:検索エンジンに対して、正規のページURLを伝えるタグ。301リダイレクトとは異なり、非正規のページをそのまま閲覧することが可能です。
このうち、Googleが推奨しているのは「301リダイレクト」なので、まずはこの方法でURLの正規化をおこなうことをおすすめします。
もしリダイレクトで対処できない場合には、canonicalタグを使用してURLを正規化すると良いでしょう。
301リダイレクトを設定すべきケースや、正しい設定方法は下記の記事で詳しく知ることができます。
URLの変更時に必要な301リダイレクトとは?SEOへの影響と正しく設定する方法
canonicalタグについて詳しく知りたい方は、こちらの記事でご確認ください。
canonicalタグとは?SEOの評価を最適化する記述方法を徹底解説
インデックス対策7.
構造化データをマークアップする
構造化データとは、HTMLで書かれた情報を、検索エンジンが理解できるように意味づけするコードのこと。
構造化データを利用することで、検索エンジンのサイト理解が深まるため、インデックスの精度が上がります。
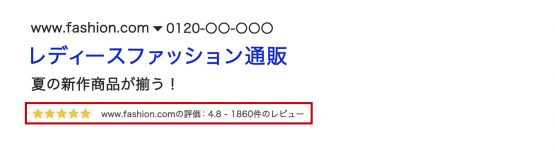
またGoogleの「リッチリザルト」に表示される可能性も高まります。
リッチリザルトとは、通常の検索結果に加え、パンくずリストやレビュー、商品情報などの追加情報が表示される検索結果のことです。
 リッチリザルトで表示されたページは、他のページと比較して目立つだけではなく、得られる情報量も多いため、ユーザーの興味を喚起でき、クリック率の上昇が見込めます。
リッチリザルトで表示されたページは、他のページと比較して目立つだけではなく、得られる情報量も多いため、ユーザーの興味を喚起でき、クリック率の上昇が見込めます。
たとえば、構造化マークアップされる代表的な情報には、次のようなものがあります。
- ビジネス情報(会社名・住所・電話番号など)
- パンくずリスト
- 商品情報(商品名・価格・画像・口コミなど)
- サイト内検索
構造化データでマークアップされる情報の例をさらに詳しく知りたい方は、こちらをご覧ください。
Google検索セントラル – サイトの検索結果機能を有効にする
なお、マークアップする方法は次のうちいずれかです。
- HTMLに直接コードを書き込む
- マークアップ支援ツールを利用する
構造化データのマークアップ方法や仕組みについてさらに詳しく知りたい方は、こちらのページをチェックしてみてください。
Google検索セントラル – 構造化データの仕組みについて
インデックス対策8.
noindex, nofollowタグを使用する
「noindex」タグとは、インデックスさせたくない、つまり検索結果に表示させたくないページに対して使用するタグです。
一方「nofollow」タグは、クローラーにたどってほしくないリンクに使用するタグです。
こういったnoindex, nofollowタグは、検索エンジンからのマイナス評価を避ける目的で使用します。
たとえば、以下のようなページに対してnoindexタグを使用することで、サイト内の低品質なコンテンツが全体の評価を下げる、という現象を防げます。
- 質が低いページ
- サイト内検索の結果ページ
- 検索流入を避けたい広告のLPなどのページ
- WordPressの管理画面や会員に限定公開しているページ
noindexタグの設置は、<head> 内に直接次のようなタグを挿入するだけです。
<meta name=”robots” content=”nofollow” />
最近ではWordPressのテーマを設定するだけでタグを設置できるケースも多いです。
nofollowタグは次のようなリンクに対して使用することで、リンク先のページが自サイトの評価に悪影響を及ぼすのを防ぎます。
- リンク先のコンテンツが信頼性に欠ける
- クロールの優先度が低いリンク
- 有料リンク
nofollowタグの設置は、指定したいリンクに対して次のようなコードを追加するだけです。
<a href=”リンク先ページのURL” rel=”nofollow”>アンカーテキスト</a>
noindex, nofollowタグの使用でSEO効果を高められるので、ぜひ自サイト内に使用すべきページがないか確認してみてください。
noindexタグの使い方や効果について詳しく知りたい方は、以下の記事も参考にしてください。
noindexとは?SEO効果と3大使用パターンを解説【Googleの見解も】 -webma-
nofollowタグについては、以下の記事で解説しています。
nofollow属性とは?正しい記述方法とSEOの関係性も紹介
インデックス対策9.
発リンクを最適化する
「(外部)発リンク」とは、自サイトから外部のサイトへ出ていくリンクを指します。
たとえば、自社のページ内で「詳しくはこちらをご参照ください」などの文言とともに、他サイトへつながるリンクを掲載した場合、それは発リンクになります。
ちなみに、発リンクに対立する概念は、外部のサイトから自サイトに入ってくる「被リンク」です。

※SEOでは「発リンク」と同じ意味で「アウトバウンドリンク」という用語が使用されることもあります。
Googleはユーザーにとって役立つコンテンツを高く評価するため、発リンクがユーザーにとって役に立つ場合には、SEOにも効果的と考えられます。
逆に、紹介したリンク先のコンテンツが低品質だったり、有害なサイトの場合には、マイナスに働く可能性があるでしょう。
必ずリンク先のページの品質や関連性をチェックしたうえで、ユーザーにとって有益な発リンクのみを設置しましょう。
その際アンカーテキストは内部リンクのときと同じく、リンク先の内容を端的に表したものを使用します。
もし自サイト内で低品質な発リンクを発見した場合には、削除あるいはnofollowタグを設定することで対処可能です。
またリンク切れ(リンク先にエラーページが表示される状態)があると、ユーザビリティ・クローラビリティが下がってしまうため、「リンク切れチェックツール」を利用して定期的にリンク切れがないか確認することをおすすめします。
発リンクについてさらに詳しく知りたい方は、こちらの記事をご確認ください。
発リンクとは?SEO効果と被リンクとの違いを紹介 -webma-
リンク切れのSEOへの影響について詳しく知りたい方は、こちらの記事をご確認ください。
リンク切れはSEOに悪影響を及ぼすのか?順位への影響や対処法を解説 -webma-
UX対策
最後にUX(ユーザーエクスペリエンス=ユーザー体験)を向上させるための3つの内部施策をご紹介します。
- レスポンシブ対応にする
- コアウェブバイタルの3要素を改善する
- SSL化する
UX対策1.
レスポンシブ対応にする
Googleはモバイルフレンドリーなページの掲載順位を高めると宣言しているだけでなく、「モバイルファーストインデックス(検索順位をモバイルページを参照して決める仕組み)」を採用しています。
これは、モバイルユーザーが年々増え続け、Google検索の多くがモバイル検索によるものになったからです。
このような状況においては、モバイルユーザーにとって使いやすいサイトの構築がSEO上不可欠なことがわかるでしょう。
モバイル最適化の方法としてGoogleが推奨しているのが、サイトをレスポンシブデザインにする方法です。
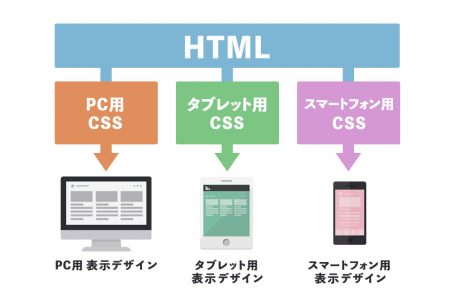
レスポンシブデザインとは、パソコン・スマホ・タブレットなど各デバイスの画面サイズに合わせて、サイトの表示が柔軟に変わる(最適化される)デザインのことです。
PC用サイトとモバイル用サイトを別々に作るのではなく、1種類のHTMLファイルを作成し、CSSで各デバイスのデザインを変えて配信します。
 まだレスポンシブ対応が済んでいない場合は、次のような方法でぜひサイトをレスポンシブ対応させましょう。
まだレスポンシブ対応が済んでいない場合は、次のような方法でぜひサイトをレスポンシブ対応させましょう。
- HTML、CSSのコーディング
- レスポンシブ対応でサイトを構築する
- WordPressを利用している場合は、プラグインを利用する
- 自動変換ツールを利用する
モバイルファーストインデックス(MFI)や、その対応方について詳しく知りたい方は、ぜひこちらの記事をお読みください。
モバイルファーストインデックスの確認方法と対応するための10の方法
UX対策2.
コアウェブバイタルの3要素を改善する
「コアウェブバイタル」をご存知でしょうか?
コアウェブバイタルとは、Googleがユーザー体験の向上を目的に、2021年に導入したランキング要因です。
参照:Google検索セントラルブログ – Google検索へのページエクスペリエンスの導入時期
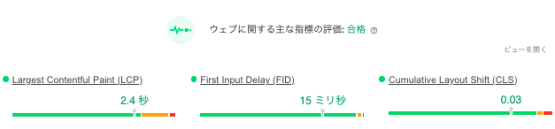
この指標は特にページの読み込み速度に関連するもので、具体的には以下の3つの要素がGoogleの評価対象となります。
- LCP(Largest Contentful Paint):ページ読み込み速度を測る指標。ページ内の最も大きいコンテンツが読み込まれるまでの時間。
- FID(First Input Delay):インタラクティブ性を測る指標。ユーザーのアクション(クリックやテキスト入力など)に対するサイトの反応速度。
- CLS(Comulative Layout Shift):視覚要素の安定性を測る指標。予期しないレイアウトのズレや崩れの度合い。
Googleのデータによると、これら3つの要素すべてを満たしたサイトでは、ページの読み込みが完了する前にページを離れたユーザーが24%も少なくなっています。
参照:Google Developers Japan – Web Vitalsを支える科学
コアウェブバイタルの3要素(LCP・FID・CLS)の改善を図ることで、Googleから高く評価される可能性が高まるだけではなく、ユーザーの満足度も高められるでしょう。
自サイトにおいて、現在のコアウェブバイタル指標がどうなっているかを確認したい場合、次のうちどちらかのツールを利用してみてください。
- Page Speed Insights(URLを入力すると結果が表示される)
- Google Search Console(「Webに関する主な指標」から閲覧可能)

もしもコアウェブバイタルの数値に問題があった場合、画像・テキストファイルの圧縮や、サーバーの応答時間の短縮などをして改善します。
コアウェブバイタルの仕組みや改善方法について詳しく知りたい方は、以下の記事をご覧ください。
コアウェブバイタルとは?3指標のSEOへの影響や改善方法を解説 -webma-
UX対策3.
SSL化する
ユーザーに安心してサイトを利用してもらうために、通信のSSL化をしましょう。
SSL化とは、サイトのデータ通信を暗号化し、安全性を高める技術のこと。
SSL化すると、サイトのURLが「http」から「https」に変わるため、HTTPS化とも呼ばれます。
httpによる通信には、第三者によるデータの改ざんや盗聴など、セキュリティ上のさまざまな脆弱性が存在していますが、httpsにするとこういったリスクを解消できます。
ブラウザのアドレスバーの表示を見てください。
鍵マークがついた「https」のサイトと、場合によっては警告が表示される「http」のサイトでは、当然前者のほうが安心して利用できますよね?
また、HTTPS化はそれだけでダイレクトに検索順位を改善できるメリットもあります。
Googleは、ランキング要因の一つにHTTPS化を採用することを公表しているからです。
参照:Googleウェブマスター向けブログ – HTTPSをランキングシグナルに使用します
SSL化の方法は簡単で、契約しているサーバーに申請するだけです。
SSL化はメリットばかりですので、ぜひ実施してより信頼感のあるサイト構築をおこないましょう。
以上、SEO内部対策の20の施策をご紹介しました。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
 SEOノウハウ|SEO内部対策82項目を大公開 -webma-
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
内部対策の注意点:施策の目的と優先順位を意識する
最後に、内部対策に取り組むときの注意点を解説します。
内部施策に取り組む際には、以下の2点を意識しましょう。
- 何を目的とした施策なのか?(目的)
- どのくらい重要なのか(優先順位)
Googleがページのランキングを決める際の指標は、200以上にのぼるといわれますが、そのすべてが公開されているわけではありません。
インターネット上では、本当に効果的の見込めるものから都市伝説的なものまで、さまざまな施策が紹介されています。
目的意識もなく、良いとされる施策を闇雲に実践してしまっては、時間も足りませんし、どこに問題があるのかも見えてきません。
今回は一定以上の効果が見込める20の内部施策をご紹介しましたが、これらを実行に移すときにも、目的と優先順位を整理して取り組みましょう。
【まとめ】効果的な内部対策を実施してクローラビリティ・ユーザビリティの向上を図ろう
今回は効果的なSEO内部対策を20個お伝えしました。
SEO内部対策は、クローラビリティ・ユーザビリティの向上を図るための施策であることがおわかりいただけたのではないでしょうか?
最後にもう一度、20の内部施策をまとめておきます。
- XMLサイトマップを送信する
- サイトを適切な階層構造にする
- ナビゲーションメニューをテキストで作成する
- 内部リンクで関連するページを適切につなぐ
- アンカーテキストでリンク先の内容を示す
- パンくずリストを設置する
- わかりやすいURL(パーマリンク)を設定する
- robots.txtでクロールを制御する
- タイトル(h1)には必ずキーワードを入れる
- メタディスクリプションを設定する
- hタグ(見出し)を適切に使用する
- 画像にはaltタグを設定する
- 引用には引用タグを使用する
- 重複コンテンツに対してURLの正規化をおこなう
- 構造化データをマークアップする
- noindex, nofollowタグを使用する
- 発リンクを最適化する
- レスポンシブ対応にする
- コアウェブバイタルの3要素を改善する
- SSL化する
すべての施策にいっぺんに取り組むのは難しいので、ぜひこの記事をブックマークしておき、優先順位と目的を明確にした上で施策に取り組んでみてください。
また内部対策に取り組んでいるのに、なかなか成果が出ずにお困りの方は、ぜひ弊社の無料診断をご利用ください。
エクスコアのSEOコンサルタントがあなたのWebサイトの課題を特定し、必要な施策をご提案いたします。
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
内部SEO対策を実践的な視点で体系的に学びたい方は、ブランディング・Web制作の専門会社による解説記事もご参考ください。
押さえておきたい「内部SEO対策」の基本と実践ポイント

Webma編集部のメンバーが執筆しています。Webマーケティング(SEO、MEO、Web広告、Web制作)の情報をわかりやすくお届けします。