「hタグ(見出し)はSEOにどう影響するのだろう?」
「hタグの正しい使い方が知りたい!」
このようにお考えではありませんか?
hタグには、ページ内のテキストを分割し、それぞれの箇所にどのような内容が書かれているかを示す役割があります。
hタグを適切に使用すれば、検索エンジンにもユーザーにも、ページの内容を適切に伝えることができ、SEOの順位にも良い影響を与えられます。
しかしコンテンツを作成するときに「なんとなくhタグを使っている」「とりあえず対策キーワードを含めている」という方も多いでしょう。
そこでこの記事では、以下のトピックについて解説しました。
- hタグとは
- hタグのSEO効果
- hタグを使うときの3つのルール
- 読まれる見出しを作成する4つのコツ
- hタグに関するよくある質問
「hタグの使い方や書き方について詳しく知りたい」というWeb担当者・SEOライターさんは、ぜひ参考にしてください。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
目次
hタグ(見出しタグ)とは
hタグとは、Webページ内に「見出し」を作るためのタグのこと。
この章の「hタグ(見出しタグ)とは」という見出しも、hタグで作成された見出しです。
ちなみにhタグの「h」は、英単語の ”Heading (意味:見出し)” から来ています。
Webページで見出しを作るときには、コンピュータでも理解できるHTMLの「hタグ」を使って以下のように記述するのが原則です。
<h2>hタグ(見出しタグ)とは</h2>
hタグで記述された見出しは、通常のテキストよりも大きく強調して表示されます。
hタグには、重要度に応じて h1 から h6 まで6つのレベルがあり、テキスト内に階層を作ることができます。
h1が最も重要なタグ、h6が最も重要度の低いタグです。

WordPressでは、エディターで「見出し2、見出し3、見出し4…」と設定していけば、自動的にhタグで見出しが追加されるようになっています。
見出しが重要な理由
見出しは「ユーザーに記事を読んでもらえるかどうか」を左右します。
たとえば、以下の文章をご覧ください。

もし訪問したページが、上記のような見た目の場合、読むのを躊躇してしまう方が多いのではないでしょうか?
同じ文章でも、以下のように見出しがあると情報がまとまりごとに整理され、ストレスなく読めるはずです。

見出しを使うと「スキャナブル」なコンテンツになります。
「スキャナブル」なコンテンツとは、読むうえでの負担が少なく、「流し読み(スキャン)」でも内容が理解できるコンテンツのことです。
そもそも、Webのユーザーはテキストをじっくり読みません。
古い調査ですが、ヤコプ・ニールセン博士の研究では、単語を一つずつ追ってじっくりと読んでいるユーザーは全体のわずか16%程度とされています。
参照:Nielsen Norman Group – How Users Read on the Web
つまり、ほとんどのユーザーが「流し読み(スキャン)」でコンテンツを消費しているわけです。
そのため、多くの人に読まれるためには「流し読みでも内容がわかる、ストレスのないコンテンツ」を提供することが重要なのです。
では、hタグで見出しを設置することでSEOにはどのような影響があるのでしょうか?
次の章では、hタグのSEO効果について解説します。
hタグのSEO効果
hタグは以下の2点からSEOに影響すると考えられます。
- 効果1.ユーザーの理解を助ける
- 効果2.検索エンジンの理解を助ける
効果1.ユーザーの理解を助ける
SEOではユーザーを第一に考えたページ作りが重要です。
というのも、ページの順位を決めるGoogleが「ユーザーファースト」を理念に掲げているからです。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。
基本方針
- 検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
hタグを設置すると、以下のようにユーザーが理解しやすいコンテンツになります。
- 文章構造がわかる(文章のまとまりや階層構造ができるので、迷子にならない)
- 要点がすぐにわかる
- 欲しい情報にアクセスしやすい
その結果、SEOにもプラスに働くというわけです。
効果2.検索エンジンの理解を助ける
SEOでは、ページの内容を検索エンジンに正確に理解してもらうことも大切です。
hタグには、検索エンジンがページを理解するのを助ける働きがあります。
GoogleのJohn Mueller(ジョン・ミュラー)氏は、Googleセントラルのオフィスアワーで、以下のように発言しています。
ページの見出しは、そのページのコンテンツをよりよく理解するのに役立ちます。
しかし、ページの見出しだけがランキング要因ではありません。私たちは、コンテンツを単体でも見ています。
しかし、ページに明確な見出しがあると、そのセクションが何について書かれているのか、少しだけ情報が得られることがあります。引用元:YouTube – English Google Webmaster Central office-hours from August 7, 2020
※Deeple翻訳で翻訳した内容を掲載しています。
つまり、hタグは「ページ内でどのようなトピックが扱われているか」をGoogleが理解するときに役立っているわけです。
「ランキング要因」という言葉が登場していることから、hタグの内容が順位に影響することも示唆されています。
また、以下の発言から、特に画像の理解にhタグが役立っていることがわかります。
特に画像に関しては、見出しと画像の文脈が、画像検索でその画像をどこに表示すべきかを理解するのに非常に役立ちます。
なぜなら、画像はテキストではないので、何のために画像を表示すべきか自動的にはわからないからです。引用元:YouTube – English Google Webmaster Central office-hours from August 7, 2020
※Deeple翻訳で翻訳した内容を掲載しています。
検索エンジンの精度が日々向上しているとはいえ、検索エンジンはいまだに画像を完璧に理解することはできません。
そのため画像が含まれる章の「見出し」が参考にされるということですね。
このように、hタグは検索順位に影響しうる重要な要素です。
次の章では、Googleの公式情報にも触れながら、hタグを使うときの3つのルールを解説します。
hタグを使うときの3つのルール
hタグは正しく使用することで、SEO効果やユーザーの満足度を高められます。
hタグを使うときには、特に以下の3点に注意しましょう。
- ルール1.順番を守って使用する
- ルール2.単なる強調目的で使用しない
- ルール3.多用しすぎない
ルール1.順番を守って使用する
hタグは順番および階層を守って正しく使用しましょう。

h2の前にh3を置いたり、h2の直後にh4を置くなど、順番が不規則になっていると「コンテンツの構造をわかりやすく示す」という見出しの本来の目的を達成できません。
また同列の項目は、同じ階層のhタグで記述すべきです。
たとえば、「hタグを使うときの3つのルール」を紹介するときに、「1.順番を守って使用する」は<h3>、「2.単なる強調目的で使用しない」は<h4>だと、違和感を感じるはずです。
hタグを使用するときには順番や階層を意識して、正しくまとまりを作りましょう。
- h1→h2→h3→h4…と順序よくhタグを使用する(上位と下位の内容を適切に整理する)
- 同列の項目は同じ階層のhタグで記述する
ルール2.単なる強調目的で使用しない
hタグは、ページの構造をわかりやすく示すためのものです。
よくある間違いですが、単に「強調したいから」「h3見出しのデザインがいいから」といった理由で、hタグを使用してしまう方がいます。
ページの構造に関係なくhタグを使用するのは避けましょう。
以下のことは避けましょう。
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
テキストを目立たせたい場合は、hタグではなく強調タグ(<strong> タグ、<b>タグ、<em>タグなど)を使用してください。
ルール3.多用しすぎない
hタグを使用しすぎると、かえってページの構造がわかりにくくなり、見出しの効果が薄れてしまいます。
Googleの公式ページでも、見出しは「控えめに」使用することが推奨されています。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
とはいえ、一つの章(見出し内)にあまりに多くの情報を詰め込むのも、ユーザにとっては好ましくありません。
たとえば、「SEOとは」という一つの章(見出し)のなかで、SEOの目的や定義、メリット・デメリットまで他の見出しを作らずに解説すると、長い文章のかたまりができてしまいます。
見出しは「ページの構造を整えるためのもの」であることを意識して、意味のある場所で使用しましょう。
基本的には「1見出し1テーマ」を意識してコンテンツの構成を作っていれば、問題ありません。
次の章では、ユーザーに好まれる見出しの書き方をお伝えします。
読まれる見出しを作成する4つのコツ
この章では、見出しの文言を作成するときの4つのコツについて解説します。
- コツ1.簡潔にまとめる
- コツ2.ユーザーに合わせて言葉を選ぶ
- コツ3.キーワードを詰め込みすぎない
- コツ4.本文と一致させる
コツ1.簡潔にまとめる
見出しは、なるべくシンプルにしましょう。
理想は「シンプルかつ一目で内容がわかる見出し」です。
すでに説明したように、ユーザーは流し読みでページを読むので、複雑な見出しや長い見出しは目に留まりません。
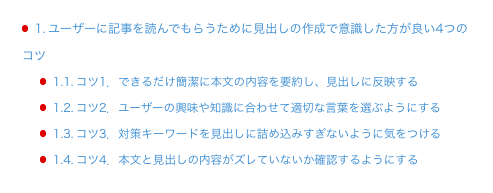
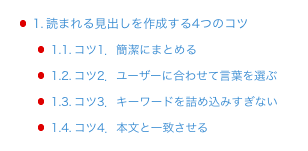
以下の見出しを見比べてみると、このことがよくわかります。
【簡潔にまとまっていない見出しの例】

【簡潔にまとまっている見出しの例】
 ユーザーの目に留まらなければ、実際にその章が読まれる可能性も低くなってしまいます。
ユーザーの目に留まらなければ、実際にその章が読まれる可能性も低くなってしまいます。
文章のテーマや結論を「簡潔に」まとめることを意識してください。
コツ2.ユーザーに合わせて言葉を選ぶ
見出しを作成するときには、ユーザーにとってわかりやすい、あるいはユーザーの興味を引く言葉を使いましょう。
その一つの方法として、サジェストキーワードや関連キーワードをチェックするのもおすすめです。
サジェストキーワードや関連キーワードは、その対策キーワードで検索したユーザーが、同じく興味を持っている・再検索する可能性が高いキーワード。

サジェスト・関連キーワードが見出しに見出しに含まれていると、ユーザーの目を引く可能性も高まります。
実際に、この記事でもサジェスト・関連キーワードを確認したうえで見出しを作成しています。
| サジェストキーワード・関連キーワードを参考にした見出しの例 | |
| サジェスト・関連キーワード | この記事で使われている見出し |
| hタグ seo 効果 | 「hタグのSEO効果」 |
| seo hタグ 順番 | 「注意点1.順番を守って使用する」 |
| seo hタグ 画像 | 「3.hタグに画像を使用してもいい?」 |
ただしSEOで最も重要なのは、検索意図を満たすことです。
必ずしもサジェストキーワードや関連キーワードをそのまま使う必要はありません。
「ターゲットとするユーザーにはどのような言葉が刺さるのだろう?」「どのような言葉がわかりやすいだろう?」と考えることで、より読まれる見出しを作成できます。
コツ3.キーワードを詰め込みすぎない
キーワードの不自然な詰め込みは、ユーザーの利便性を下げるだけでなく、Googleからペナルティを受けるリスクもあるのでやめましょう。
参照:Google検索セントラル – 無関係なキーワード
もちろん、対策キーワードを意識してコンテンツを作成すれば、おのずと見出しにもキーワードが含まれることも多くなるので、自然な範囲であれば問題ありません。
しかし過度にキーワードを盛り込むと、簡潔さが失われ、読みにくくなってしまいます。
たとえば、以下のような例です(「KW:ロングテールキーワード」)。
 ユーザーの読みやすさにフォーカスし、キーワードを詰め込みすぎないように注意しましょう。
ユーザーの読みやすさにフォーカスし、キーワードを詰め込みすぎないように注意しましょう。
コツ4.本文と一致させる
見出しの内容は本文と一致させることが重要です。
見出しは「そのパートに何が書かれているのか」を凝縮したものだと思ってください。
もし本文の内容とズレた文言を作成してしまうと、ユーザーの離脱や満足度を下げる原因になってしまいます。
たとえば、「SEOの歴史」という見出しなのに「SEOのメリット」ばかり解説されていると、「SEOの歴史がわかると思ったのに…」とユーザーをガッカリさせてしまうでしょう。
SEOではコンテンツの見出しを設定してから記事を執筆することが多いので、最終的に見出しと本文がズレるケースはよくあります。
コンテンツを作成したあとに、あらためて本文と見出しの内容が一致しているか、チェックすることをおすすめします。
hタグに関して、まだ解決できていない疑問がある方は、最後の章の「よくある質問」をお読みください。
hタグに関するよくある質問
この章では、hタグに関してよくある4つの質問にお答えします。
- 1.h1は1ページに一つがいい?
- 2.h1タグとタイトルタグの違いは?
- 3.hタグに画像を使用してもいい?
- 4.hタグに文字数制限はある?
1.h1は1ページに一つがいい?
結論から言うと、h1タグの使用回数に関して、明確なルールはありません。
GoogleのJohn Mueller氏は、「1つのWebページに1つのh1タグは必須か、あるいは複数使用しても良いか」という質問に対して、以下のように回答しています。
H1タグは、1ページの中で何度でも使うことができます。
上限も下限もありません。引用元:YouTube – English Google Webmaster Central office-hours from September 27, 2019
※Deeple翻訳で翻訳した内容を掲載しています。
ただしユーザビリティの観点から、ユーザーにとって必要かどうかを検討したうえでh1タグを設置すべきです。
いくつかのSEOツールは、これが問題であることを示し、次のように言います。
H1タグが1つもないとか、H1タグが2つあるとか。私たちの視点では、それは重要な問題ではありません。
ユーザビリティの観点からすると、たぶんそれは改善する意味があると思います。引用元:YouTube – English Google Webmaster Central office-hours from September 27, 2019
※Deeple翻訳d翻訳した内容を掲載しています。
なお、h1はそのWebページ内で最も重要な「大見出し」なので、多くのWebサイトでは「タイトル」をそのまま反映し、1ページにつき1つ設定するのが普通です。
2.h1タグとタイトルタグの違いは?
h1タグは「大見出し」を記述するためのタグ、titleタグは「ページタイトル」を記述するためのタグです。
- h1タグ:Webページを閲覧しているユーザーに表示される(h1タグが検索結果に表示されるケースもあります)
- titleタグ:検索結果やSNSでシェアされたときなど、外部から見られるときに表示される
このような違いはありますが、h1タグとtitleタグの内容は同じでも問題ありません。
「ページの全体の内容を端的に表す」という本質的な役割は変わらないためです。
実際、多くのWebページにおいて、titleタグの内容がそのままh1タグに反映されています。
WordPressにおいても、タイトルに入力した内容がh1タグに自動的に反映されるテーマが多いです。
SEOに効果的なタイトルの付け方に興味のある方は、下記の記事も併せてご確認ください。
【具体例あり】SEOに効果的なタイトルの付け方|9つのコツを紹介
3.hタグに画像を使用してもいい?
結論から言うと、hタグに画像を使用することはおすすめできません。
Google公式の情報で、以下のように記載されているためです。
重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。
検索エンジンの性能は日々向上していますが、検索エンジンはいまだに画像よりもテキストを理解するほうが得意です。
見出しを作成するときには、テキストで作成するほうが、ページの内容をより正確に伝えられるでしょう。
4.hタグに文字数制限はある?
hタグに特定の文字数制限はありません。
ただし、「長すぎる見出し」はユーザーの利便性を下げるため、結果としてSEOにも悪影響を及ぼします。
Googleも以下のように記述しています。
以下のことは避けましょう。
- 非常に長い見出しを使用する
できるだけ簡潔な見出しを作成するように意識しましょう。
【まとめ】SEOではユーザーの利便性が重要!hタグを使用してわかりやすいページを作ろう
今回ご紹介したように、コンテンツ内に適切にhタグを置くことで、ユーザー・検索エンジンの両方に、作成したコンテンツが伝わりやすくなります。
まずはユーザーの利便性を第一に考え、わかりやすいページ作りに取り組みましょう。
ただし、今回ご紹介した内容は、SEOのほんの一部でしかありません。
検索順位を上げていくためには、以下のような3つの対策の総合力を上げていく必要があります。
- 内部対策
- 外部対策
- コンテンツ対策
内部対策について詳しく知りたい方は、下記の記事をお読みください。
SEO内部対策とは?効果的な20の施策をわかりやすく解説 -webma-
外部対策について詳しく知りたい方は、下記の記事をお読みください。
【2023年版】SEO外部対策とは?15のノウハウと重要性を解説
コンテンツ対策について詳しく知りたい方は、下記の記事をお読みください。
【これで解決】コンテンツSEOとは?検索上位を狙える記事作成のノウハウを大公開。Googleの評価基準も解説
とはいえ、SEOの各施策に並行して取り組んでいくのは、簡単ではありませんよね。
そのような場合には、外部のパートナーと一緒になって対策していくのも選択肢の一つです。
弊社エクスコアでも、お客様のSEO支援をおこなっていますので、興味のある方は下記のボタンからお気軽にお問い合わせください。