WebサイトやWeb広告において、ページを評価して改善することは大切な施策ですよね。
そこで、ページ評価の参考にしていただきたい指標が、「直帰率」「離脱率」です。
WebサイトやWeb広告などを担当されている方は、一度は聞いたことがあるのではないでしょうか。
しかし、2つの言葉を本当に理解している方は意外に少ないものです。
たしかに2つの言葉はよく似た意味ですが、考え方としては全く違う言葉なのです。
そこで、今回は直帰率と離脱率の違いについて解説します。
この記事を読むことで、直帰率と離脱率について理解して自社のWebサイトを最適化するヒントを掴むことができます。
目次
直帰率とは
そもそも直帰とは、「特定のWebサイトで閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション」をさします。
直帰率とは「特定のWEBサイトのすべてのセッションに対して、サイト内閲覧を始めたページから他ページに移動せずサイトを離脱したセッションの割合」です。
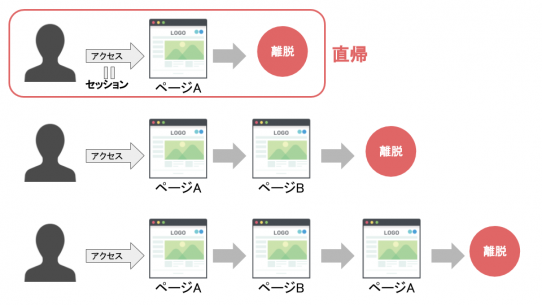
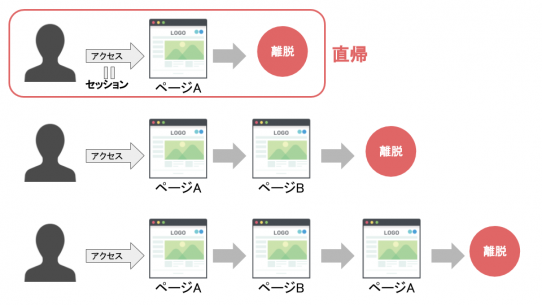
以下の画像でいうと、1番上の行動パターンが直帰です。

セッションとは、特定のWEBサイトを閲覧し、サイト内を回遊し、離脱するまでの一連の流れ。
つまり、直帰率とは「Webサイトにアクセスしたものの、どこにも寄らずに帰ってしまうセッションの割合」です。
直帰率の計算方法
直帰率は以下の計算式で求められます。
直帰率=サイト内の1ページしか閲覧されなかったセッション÷特定のページから始まったすべてのセッション数
また、Googleアナリティクスを利用すれば直帰率を確認することができます。
自社サイトをアナリティクスに登録している場合は、アナリティクスのホーム画面に直帰率が表示されるため、確認してみてください。
直帰率の平均
直帰率の平均値は58.8%です。
この数値はアメリカのコンテンツマーケティング会社ブラフトンが2017年に公表しました。
この数値から半数以上のユーザーが直帰していることがわかります。
つまり、自社のWebサイトにセッションが100件あるとすれば、58〜59名は直帰しているのです。
もちろん、Webサイトや発信しているジャンルによって、直帰率の平均値は変動しますが、参考値として覚えておきましょう。
参考:BRAFTON 2017 CONTENT MARKETING BENCHMARK REPORT
画像でわかる!直帰率の例
次に直帰率がどのようにカウントされるのか、先ほどの画像で例をあげて解説します。

画像について具体的にまとめると以下の通りです。
ページA→離脱 *直帰
ページA→ページB→離脱 *直帰ではない
ページA→ページB→ページA→離脱 *直帰ではない
3つのケースで、特定のページから始まったすべてのセッションは3件です。
そのうち、サイト内の1ページしか閲覧されなかったセッションは1件のため、ページAの直帰率は33%と求められます。
離脱率とは
次に離脱率について解説します。
離脱率とは「個々ページの全ページビューで、そのページがセッションの最後のページになった割合」のことです。
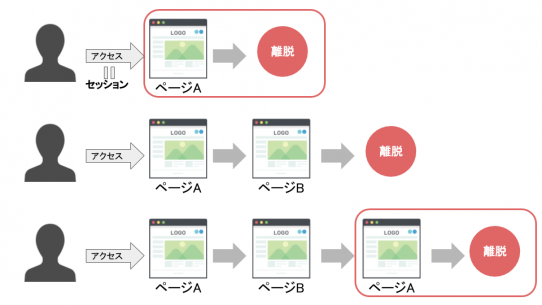
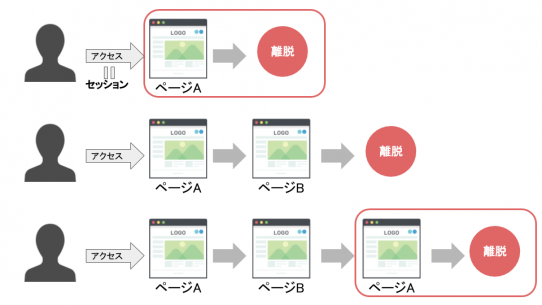
以下の画像のページAでいうと、赤ワクで囲まれている箇所が離脱としてカウントされます。

ただし、ページの種類によっては離脱率が高くなりやすいということは覚えておきましょう。
離脱率の計算方法
離脱率は以下の計算式で求められます。
離脱率=離脱率=特定のページがセッションの最後のページになった回数÷特定のページのすべてのページビュー
離脱率もGoogleアナリティクスで確認できます。
Googleアナリティクスのホーム画面にアクセスしていただき、左テーブルの「行動」→「サイトコンテンツ」→「すべてのページ」を選択すれば、離脱率が表示されます。
このページには、PV数や滞在時間も表示されるため、他の指標を確認するときにも活用してください。
画像でわかる!離脱率の例
次に離脱率がどのようにカウントされるのか、先ほどの画像で例をあげて解説します。

ページA→離脱
ページA→ページB→離脱
ページA→ページB→ページA→離脱
ページAに対するページビューは全部で4回。
そのうちページAを最後に離脱をしているセッションは2回。
よって離脱率は50%となります。
直帰率と離脱率と離脱率の違い
ここまで、直帰率と離脱率について、それぞれ解説しました。
2つの大きな違いは、「セッション」に依存するか「ページに依存するか」ということです。
- 直帰率・・・Webサイトのすべてのセッションに依存する
- 離脱率・・・個々のページに依存する
サイト分析においては、初心者がつまずきやすい単語の勘違いなどが多いです。
勘違いしたまま、サイト分析を行なった場合、間違った施策を実行してしまうことも、現場レベルではありがちな話なので、1つ1つ意味を理解してサイトの改善に臨むようにしましょう。
直帰率が高い4つの原因
ここからは直帰率が高い原因を解説します。
直帰率が高い原因は、主に4つの要因があります。
- Above the fold(ファーストビュー)
- ページ表示速度
- ページ内のコンテンツ
- 内部リンク
それぞれ詳しく解説します。
直帰率が高い原因1.
Above the fold(ファーストビュー)
Adove the foldとは、パソコンやスマートフォンでページが表示されたときの、スクロールせずに表示される画面領域のことです。
Adove the foldは「ファーストビュー」とも呼ばれます。
Adove the foldにユーザーが求める情報や、ページ内に求めている情報があるとわからなければ、「このページは自分が求めている情報」がないと判断され、直帰されてしまうのです。
Adove the foldに関しては、当サイトの別記事で詳しく解説しています。
Adove the foldの概要とページレイアウトアルゴリズムについて、さらに詳しく知りたい方は、以下のリンクから記事をご覧ください。
直帰率が高い原因2.
ページ表示速度
ページ表示速度とは、Webページを表示するときの速度です。
ページ速度が遅い場合、ユーザーが求めている情報があったとしても、表示に時間がかかるためユーザーがストレスを感じ、直帰されてしまいます。
ページ表示速度と離脱率の関係に関しては、Googleが分析結果を公表しています。
原文:53%of visits are abandoned if a mobile site takes longer than 3 seconds to load.
翻訳:モバイルサイトのロードに3秒以上かかると、53%の訪問数は放棄されます。
引用:Mobile site load time statistics – Think with Google
Googleの分析結果によると、スマートフォンでのページ表示速度が3秒以上かかる場合、53%のユーザーがページを離れてしまうと報告されています。
つまり、1日100人アクセスするページが何らかの問題でページ表示速度が3秒以上かかってしまう場合。
1日のアクセス数が47人まで減ってしまうのです。
アクセス数が減ってしまうとCV(コンバージョン)などにも影響するため、ページ表示速度には注意しましょう。
直帰率が高い原因3.
ページ内のコンテンツ
ページ内のコンテンツによっても直帰率は高くなります。
ユーザーが求めているコンテンツや情報がページ内にない場合や、情報が見づらい場合などは、直帰されてしまう可能性が高いです。
ただし、Webメディアやランディングページなど、Webサイトの種類にもよるということは覚えておきましょう。
直帰率が高い原因4.
内部リンク
表示されるページ内に内部リンクがない場合も、直帰率が高くなります。
これは、内部リンクがないために、そもそも直帰以外の選択肢がないことが背景にあります。
そのため、一般的に内部リンクのないランディングページの場合は、直帰率100%になるのです。
離脱率が高い3つの原因
次に離脱率が高い原因を解説します。
離脱率が高い原因は主に3つです。
- 申込や購入ページ
- 内部リンク
- そのページだけでユーザーが満足した
それぞれの原因について詳しく解説します。
離脱率が高い原因1.
申込や購入ページ
申込や購入ページの場合、離脱率が必然的に高くなります。
これは、申込や購入ページがユーザーの目的を達成するページだからです。
基本的にユーザーは何か目的を達成できれば、Web上での行動を終わらせます。
また、Webサイトの運営者の目的も申込や購入が目的の場合が多いため、そこから先の遷移先を用意していないことも多いのです。
ただし、申込・購入フォームが見づらかったり、入力しづらいことが原因で離脱されている可能性もあるため、注意しましょう。
離脱率が高い原因2.
内部リンク
内部リンクは離脱率にも影響します。
「直帰率が高くなる原因」でもお伝えした通り、内部リンクがない場合には、そもそも離脱以外の選択肢がないため、離脱率は必然的に高くなるのです。
離脱率が高い原因3.
そのページだけでユーザーが満足した
離脱率はユーザーがそのページだけで満足した場合にも、高くなります。
たとえば、「特定の単語の意味」を知りたいユーザーが、単語の意味を表示しているページを閲覧している場合です。
その場合、閲覧したページでユーザーが求めている情報が網羅されているとユーザーは満足してサイトを離脱します。
【注意】直帰率と離脱率は高ければ悪いわけではない
この記事を読んでいる方に勘違いしていただきたくないことは、「直帰率や離脱率は高ければ悪いわけではない」ということです。
前述した通り、直帰率や離脱率はページの種類によって、必然的に高くなってしまうことがあります。
そのため、離脱率や直帰率と合わせて、CVR(コンバージョン率)や滞在時間などを確認する必要があるのです。
申込や購入ページ、ランディングページなどの場合は、直帰率や離脱率と併せてCVRが高ければ、ユーザーを行動させることができたと判断できるでしょう。
また、直帰率が高くてもユーザーのページ滞在時間が長ければ、よく読み込まれているページだと判断することができます。
直帰率や離脱率は気になってしまいますが、高いからといって悪いとはいえないことを覚えておきましょう。
直帰率を改善する4つの方法
まずは直帰率を改善する方法について解説します。
直帰率は主に4つの方法で改善可能です。
- Adove the fold(ファーストビュー)を改善する
- コンテンツのクオリティをあげる
- 内部リンクを増やし回遊率をあげる
- ページ表示速度を上げる
それぞれ解説します。
直帰率の改善方法1.
Adove the fold(ファーストビュー)を改善する
直帰率はAdove the foldを改善することで下げられます。
Adove the foldにはページにアクセスされる前の情報と整合性の高い情報を表示しましょう。
たとえば、リスティング広告の場合は、検索ページに表示される見出しや説明文です。
これらの内容と、リンク先ページのAdove the foldの関連性を高めることにより、ユーザーが「このページには自分が求めているページがある」と感じ、ページを読み進めてもらえる可能性が高くなります。
直帰率を改善するためにも、リンク前ページとリンク先のAdove the foldを確認して、整合性があるかどうかを確認しましょう。
直帰率の改善方法2.
コンテンツのクオリティをあげる
コンテンツのクオリティも直帰率に影響します。
コンテンツのクオリティとは、主に3つの観点で評価できます。
- ユーザーが求めている情報が掲載されているか
- 情報がユーザーに見やすい形で掲載されているか
- ユーザーが求めている情報にたどり着きやすいか
たとえば、ユーザーが胸のトレーニング方法を知りたい場合。
コンテンツ内に、「お尻のトレーニング」が掲載されていれば、ユーザーが求めている情報とは異なるため、直帰されてしまう可能性が高いです。
また、胸のトレーニングが掲載されていても、文字だけのコンテンツの場合、ユーザーが求めている形ではないでしょう。
ユーザーとしては胸のトレーニングを画像や動画で学べる方が、視覚的に理解しやすいのです。
そして、ユーザーが求めている情報にたどり着きやすいことも重要です。
コンテンツ内に目次を設けたり、ユーザーが1番知りたい情報をAdove the foldに記載するなどの方法で、ユーザーを的確に情報までガイドできます。
このように、コンテンツのクオリティはユーザーの直帰率に大きく影響するため、あなたがユーザーになったつもりで自社サイトを利用することが重要でしょう。
直帰率の改善方法3.
内部リンクを増やし回遊率をあげる
内部リンクを設けて、回遊率を上げることも直帰率の改善には有効です。
コンテンツのクオリティが高い場合でも、他のコンテンツやページにアクセスしてもらえなければ、直帰率が上がってしまいます。
内部リンクは必須ではありませんが、そのコンテンツやコンテンツ内に付随する情報への内部リンクを設けることで、ユーザーに有益な情報をより多く提供できるでしょう。
直帰率の改善方法4.
ページ表示速度を上げる
ページ速度もユーザーの直帰率に大きく影響します。
前述した通り、ページ速度が遅いとユーザーがストレスを感じ、直帰される可能性が高いです。
どれだけコンテンツのクオリティが高くても、そもそも表示されなければ意味がありません。
そのため、画像や動画の容量を下げたり、CSSやJavaScriptを最適化するなどの対策をおこない、ページ表示速度を向上させる必要があるのです。
離脱率を改善する2つの方法
次に離脱率を改善する方法について解説します。
特にCV数が上がっておらず、購入・申込ページで離脱されている場合には、改善が必要でしょう。
具体的には次の方法で離脱率を改善できます。
- 申込・購入ページを適正化する
- 内部リンクを設けて他商品をおすすめする
それぞれ解説します。
離脱率の改善方法1.
申込・購入ページを適正化する
申込・購入ページで離脱されている場合には、申込・購入ページがユーザーにとって使いづらい可能性があります。
- 商品・サービスの情報が見づらい
- 申込・購入フォームが使いづらい
このような原因があり、CVが上がらずに申込・購入ページで離脱されているケースは非常に多いです。
そのため、商品やサービスの情報を見えやすくデザインしたり、購入フォームのレイアウトをユーザーが使いやすいようにするなどの方法で、申込・購入ページの適正化(EFO)をおこないましょう。
離脱率の改善方法2.
内部リンクを設けて他商品をおすすめする
商品・申込ページの離脱率を改善したい場合には、他商品への内部リンクを設けることも有効です。
ユーザーのWeb上の行動目的が商品購入の場合、購入すればWebサイトの目的も達成できたように思われますが、必ずしもそうではありません。
購入ページやサンキューページに、ユーザーが購入した商品に付随する商品やサービスへの内部リンクを設けることで、他商品に興味を持ってもらえる可能性が高くなります。
これは、クロスセルと呼ばれる販売手法です。
たとえば、Amazonでビデオカメラを購入した場合、SDカードやバッテリーがオススメされますよね。
このように、購入された商品に付随する商品への内部リンクを設けることで離脱率の改善ができるのです。
【まとめ】直帰率と離脱率を分析して自社サイトを最適化しよう
直帰率と離脱率は言葉こそ似ていますが、実際にはまったく違うWeb指標です。
- 直帰率・・・特定のWEBサイトのすべてのセッションに対して、サイト内閲覧を始めたページから他ページに移動せずサイトを離脱したセッションの割合
- 離脱率・・・個々ページの全ページビューで、そのページがセッションの最後のページになった割合
また、直帰率と離脱率は高くなる原因や改善方法も異なります。
ただし、直帰率と離脱率が高いからといって、必ずしも悪いことではないと覚えておきましょう。
マーケターにとって大切な考え方としては、「直帰率や離脱率が高くても良いページと悪いページを区別して、結果的に目的達成できているか」です。
直帰率や離脱率を改善することが目的になっている場合は、あなたが担当しているWebサイトの目的をもう1度確認してみましょう。
そのうえで、直帰率や離脱率を改善する必要があると判断した場合には、今回紹介した改善方法を試してください。