2021年3月末からGoogle検索において、モバイルファーストインデックスが適用されることをご存じでしょうか?
参考:Googleウェブマスターセントラルの公式ブログ:モバイルファーストインデックス作成の準備
モバイルファーストインデックスが適用されると、モバイルファーストインデックスに対応していないWebサイトはSEOの順位が下がってしまう可能性があります。
『あなたの会社が運営するWebサイトはモバイルファーストインデックスに対応していますか?』
もしあなたがこの問いに「YES」と即答できないのであれば、モバイルファーストインデックスに対応してください。
とはいえ、そもそもモバイルファーストインデックスってなんなの?どうやって対応したらいいの?
このような疑問をお持ちの方もいるでしょう。
そこでこの記事では、以下の4つのトピックを中心に解説します。
- モバイルファーストインデックスとは?
- モバイルファーストインデックスに対応しなければいけない理由
- モバイルファーストインデックスが適用されているかの確認方法
- モバイルファーストインデックスに対応する10の方法
自社のWebサイトがモバイルファーストインデックスに対応しているかわからない方や、対応方法がわからない方はもちろん、これからWebサイトを作る方もぜひ参考にしてください。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
目次
モバイルファーストインデックスとは?
まずはそもそもモバイルファーストインデックスとはなんなのか?ということを解説します。
モバイルファーストインデックスとは、「検索エンジンで表示されるWebページの順位をスマートフォン(以下、スマホ)サイトを参考にして決める」というGoogleの検索エンジンのアルゴリズムです。

従来ではPCサイトを参考にしてSEOの順位を決めていました。
しかし、スマホの普及に伴って、インターネットユーザーが使っている端末はPCよりもスマホの方が多くなったことで、スマホサイトを参考にしてSEOの順位を決めるモバイルファーストインデックスが採用されたのです。
モバイルファーストインデックスへの対応が必須な理由
モバイルファーストインデックスへの対応は基本的に必須です。
なぜなら、Webサイトのアクセスが激減する可能性があるからです。
ここからは、アクセスが激減する理由と実際にどれくらいのアクセスが減る可能性があるのかを解説します。
Webサイトのアクセスが激減する可能性がある
モバイルファーストインデックスに対応しないと、Webサイトへのアクセスが激減してしまう可能性があります。
ここまでだけ見ると、「モバイルファーストインデックスの概要と背景はわかったけど、Google以外の検索エンジンを利用すればいいんじゃないの?」とお考えの方もいるのではないでしょうか?
実はそれは間違いです。
検索エンジンにはGoogleの他にYahoo!やBingなどもありますよね。
しかし、検索エンジンの約75%はGoogleが占めており、約20%はYahoo!が占めています。
Yahoo!はGoogleの検索エンジンを採用しているため、検索エンジンのシェアの9割はGoogleが実質占めているんです。
(参考:StatCounter Global Stats日本の検索エンジン市場シェア-2020年4月)
Googleのアルゴリズムに対応しないということは、SEOからのアクセスを捨てていると言っても過言ではありません。
なぜなら、世の中の多くのWebサイトはSEOからのアクセスが多くを占めているため、SEOからの流入がなければWebサイトへのアクセスが激減してしまうのです。
Webサイトのアクセスは5つの流入元から成り立っています。
- SEO
- SNS
- 広告
- リファラル(他Webサイトからの紹介など)
- ダイレクト(ブックマークなど)
この5つの中でも、SEOは特に大きな流入元です。
この記事を読んでいるあなたも、Webサイトを見るときはスマホでSafariやChromeなどのブラウザで検索エンジンを使って、アクセスすることがほとんどではないでしょうか?
近年ではSNSなどからの流入も増えていますが、SEOと同じくらいの流入がSNSから得られる企業はごく僅かでしょう。
つまり、SEOからの流入が減ってしまうということは、Webサイト自体のアクセスが大幅に減ってしまう可能性が高いのです。
実際にどれくらいのアクセスが無くなるのか?
では、モバイルファーストインデックスに対応せず、SEOでの順位が下がってしまった場合、いったいどれくらいのアクセスが減るのかを見てみましょう。
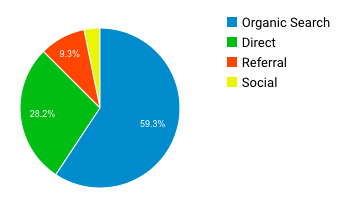
以下のグラフは、弊社のコーポレートサイトにアクセスしたユーザーの流入元の割合を示しています。

流入元それぞれの項目の解釈は以下の通りです。
- Organic Serch・・・検索エンジンからのアクセス
- Direct・・・ブックマークやチャットなどからのアクセス
- Referral・・・他サイトのリンクからのアクセス
- Social・・・SNSからのアクセス
Organic Serchが検索エンジンからのアクセスですね。
弊社のコーポレートサイトがSEOの順位が下がった場合、Webサイトのアクセスのうち約60%を失ってしまう可能性があるのです。
仮に月間PV数を1万とすると、月間PV数が約6000PVも減少してしまいます。
つまり、モバイルファーストインデックスに対応せず、SEOの順位が下がると、これほど大きな機会損失が生まれる可能性があるのです。
モバイルファーストインデックスの確認方法
次に自身が運営するWebサイトが、モバイルファーストインデックスが適応されているのかを確認する方法を解説します。
Googleは2021年3月末から、すべてのWebサイトにモバイルファーストインデックスを適応すると公表していますが、検索エンジンに表示される約70%のサイトにはモバイルファーストインデックスがすでに適応されていると公表しています。(参考:Googleウェブマスターセントラルの公式ブログ:ウェブ全体のモバイルファーストインデックス作成を発表)
あなたが運営するWebサイトにモバイルファーストインデックスが適応されているか確認してみましょう。
モバイルファーストインデックスの確認するために、まずはGoogleサーチコンソールにログインしてください。
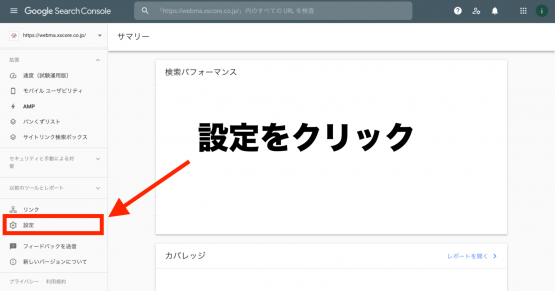
Googleサーチコンソールにアクセスしたら、左のテーブルにある設定をクリック。

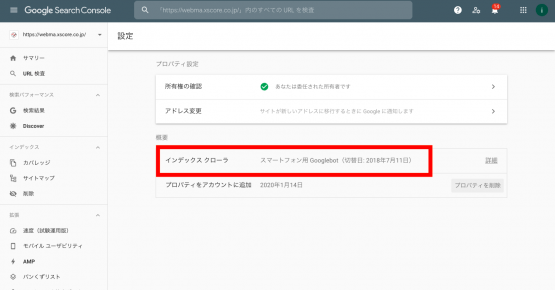
設定画面が表示されたら、概要にある「インデックスクローラー」を確認しましょう。
インデックスクローラーに「スマートフォン用Googlebot」と記載があれば、すでにモバイルファーストインデックスに移行されています。

すでにモバイルファーストインデックスに移行されている場合には、SEOの順位にもすでに影響があります。
Webサイトの順位がなかなか上がらない場合には、モバイルファーストインデックスの対応ができていない可能性があるため、次の章で紹介するモバイルファーストインデックスに対応する10の方法を参考に、モバイルファーストインデックスに対応してみてください。
モバイルファーストインデックスに対応するための10の方法
ここからはモバイルファーストインデックスに対応するための方法を紹介します。
おそらくここまで読み進めていただいた方の多くは、「じゃあどうやってモバイルファーストインデックスに対応すればいいの?」とお考えなのではないでしょうか?
モバイルファーストインデックスに対応するということは、Webサイトをモバイルフレンドリーにするということです。
モバイルフレンドリーとは、Webサイトをスマホで快適に表示させる仕組みを指します。
つまり、モバイルフレンドリーを行い、スマホページを最適化することが、モバイルファーストインデックスに対応する上で大切です。
自社のWebサイトがモバイルフレンドリーに対応しているかは、以下のGoogleのページで確認できます。
Webサイトがモバイルフレンドリーになっているかわからない方は、一度試してみてください。
モバイル フレンドリー テスト – Google Search Console
もしモバイルフレンドリーになっていない場合は、これから紹介する10の方法を参考にモバイルフレンドリーとモバイルファーストインデックスに対応してください。
スマートフォン用のページを用意する
モバイルフレンドリーに対応するためにも、まずはスマホ用のWebページを用意しましょう。
スマホ用のWebページを用意する方法は3つあります。
- レスポンシブウェブデザイン
- ダイナミックサービング セパレート
この3つの中でもGoogleが推奨している方法は、レスポンシブウェブデザインです。
レスポンシブデザインとは、1つのWebページ1つのURLをデバイスごとに適切なデザインで表示させる手法をさします。
レスポンシブウェブデザインではHTMLソースも1つなので、管理が楽です。
Webサイトに修正点がある場合は、一度修正すればPCページ・スマホページともに反映されます。
基本的にはレスポンシブウェブデザインを採用すれば、スマホページの用意は問題ないでしょう。
PC版とSP版でコンテンツの違いをなくす
スマホページが用意できれば、PCページとスマホページに表示しているコンテンツの違いを無くしましょう。
表示しているコンテンツがPCページとスマホページで違う場合は、Googleからの評価が下がってしまうためです。
Googleはモバイルファーストインデックスに関するページで、PCページとスマホページのコンテンツの違いについて次のようにコメントしています。
すべてのウェブサイトをモバイルファーストインデックスで適切に機能させるための我々のガイダンスは、新規および既存のサイトに引き続き関連しています。特に、表示されるコンテンツ(テキスト、画像、ビデオ、リンクを含む)が同じであり、メタデータ(タイトルと説明、ロボットのメタタグ)とすべての構造化データが同じであることを確認することをお勧めします。
(引用:Googleウェブマスターセントラルの公式ブログ:ウェブ全体のモバイルファーストインデックス作成を発表)
スマホページのコンテンツ量を多くすれば良いわけではありませんが、PCページとスマホページでコンテンツに違いがないようにしましょう。
構造化データがある場合もPC版とスマホ版の両方に設ける
構造化データもコンテンツと同じく、PC版とスマホ版に違いがあってはいけません。
構造化データとはWebページの情報をある構造・規則に従って記述する手法です。
構造化データを利用することで、検索結果画面でのスニペットがリッチスニペットになったり、ナレッジグラフと呼ばれるエリアに自社のWebページの情報が掲載される可能性があります。
構造化データもコンテンツとして認識されるため、PC版とスマホ版に違いがあると評価が下がってしまう可能性があります。
タップターゲットの幅を48px以上にする
スマホサイトのタップターゲットの幅を48px以上にすることも重要です。
(mdpiにおいて)
タップターゲットとは、タップできる領域を指します。
タップ領域が小さいと、単純に画面をタップすることが難しくなるので、ある程度の大きさがないとユーザービリティが悪くなってしまうのです。
Googleは「Android のユーザー補助機能 ヘルプ」でタップターゲットは48×48dp(mdpiでpxに変換すると48px)以上の設定を推奨しています。
ユーザーが探している情報にたどり着きやすいサイト設計にする
スマホページに限ったことではありませんが、ユーザーが探している情報にたどり着きやすいサイト設計にするということはとても大切です。
リンクやボタンを何度クリックしても、求めているページがなかなか表示されない。という経験したことはありませんか?
モバイルファーストインデックスが適応されている場合でも、「ユーザーが情報を探しにくいサイト設計」は評価されません。
そのため、「ユーザーが情報を探しやすいサイト設計」にしなければいけないのです。
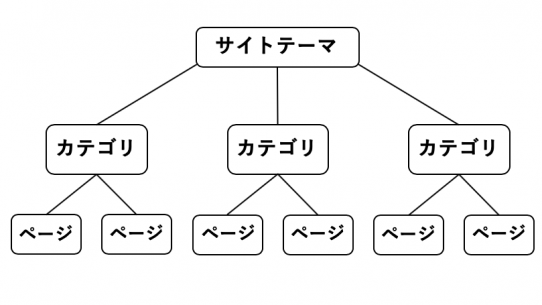
具体的には、ツリー構造を採用してトップページからどのページにも3クリック以内でたどり着けることが望ましいでしょう。
ツリー構造とは、以下の図のようにサイトテーマに対して大カテゴリや中カテゴリがぶら下がっている構造です。

たとえば、「Webマーケティング」というサイトテーマだった場合、カテゴリはリードジェネレーションやリードナーチャリングがあり、その中にWeb広告やSEO対策などの記事があるというイメージですね。
また、最下層であるページには3クリック以内でたどり着くことが理想だといわれています。
最下層ページまでのクリック数が4以上にならないようにサイト設計をしてみましょう。
カテゴリやタグをサイトテーマに適切な数にする
サイト設計はもちろんカテゴリやタグも、ユーザーに適切に情報を届ける上で重要な要素です。
カテゴリやタグは、サイトテーマによって変わりますが、どんなサイトテーマであっても、そのサイトテーマに適切な数だけにとどめましょう。
カテゴリやタグを適切な数にするポイントは、ツリー構造の延長線上で考えMECEを意識することです。
(※MECEは簡単に言うと「漏れなく被りなく」と言う意味)
たとえば、ツリー構造の章でも解説した「Webマーケティング」というサイトテーマの場合。
カテゴリはリードジェネレーションやリードナーチャリングを、リードジェネレーションのタグにはコンテンツマーケティング・Web広告・SNSなどを設定しましょう。
このように、サイトテーマに適切なカテゴリやタグをつけることで、検索エンジンにもユーザーにも理解してもらいやすいWebサイトになるのです。
テキストサイズは16pxをベースに必要に応じてスケール
また、Webページ内のテキストサイズに関しても16pxをベースに、必要に応じてスケールすることが推奨されています。
これはGoogleがモバイルファーストインデックスのヘルプページ に、テキストサイズを16pxにする旨を記載していたからです。
現在はそのページは削除され見つけられませんが、Googleが運営しているWEB政策に関するWEBサイト「Material Design」でも、テキストサイズ16pxを基準にスケールされている例が公開されています。
これらのことを考えると、テキストサイズは16pxを基準にスケールすることが良いと考えられます。
(参考:The type system – Material Design)
デバイス幅に収まっている
スマホユーザーのユーザビリティを高めるためには、スマホサイトの幅がデバイス幅に収まっていることも重要な要素です。
あなたもネットサーフィンをしているときに、スマホのディスプレイの幅にコンテンツ内の画像や文字が収まっていないWebページをみたことがあるのではないでしょうか?
そのようなWebページは、ユーザビリティを考えられていないと検索エンジンに判断され、SEOに悪い影響を与えてしまう可能性があります。
そのため、Webページの表示幅はデバイス幅に収まるようにデザインしなければならないのです。
画像・動画の品質をあげる
文字コンテンツ以外にも画像・動画コンテンツの品質も、モバイルファーストインデックスでは評価される要素です。
画像・動画の品質は、コンテンツの解像度だけでなく、ファイル形式や構造化データなども含まれます。
Googleはモバイルファーストインデックスのページで、画像・動画コンテンツについて以下のように述べています。
画像を確認する
- 高画質の画像を使用します。
- サポートされている画像形式を使用します。
- 画像のページが読み込まれるたびに変更される URL は使用しないでください。
- パソコンサイトと同じ代替テキストがモバイルサイトにあることを確認します。
- モバイル用ページのコンテンツの品質がパソコン用ページと同じくらい良好であることを確認します。
動画を確認する
- 動画のページが読み込まれるたびに変更される URL は使用しないでください。
- サポートされている動画形式を使用し、サポートされているタグで動画を配置します。
- モバイルサイトとパソコンサイトの両方で同じ動画用構造化データを使用します。
- 動画をモバイル デバイスで見たときに見つけやすい位置に配置します。
画像・動画コンテンツともに、上記の記載を守ったうえでWebページに反映することが大切です。
特に形式や構造化データ、URLなどは意識的に変更しなければ、見落としてしまうポイントでしょう。
もしすでに画像・動画コンテンツをWebページに上げている場合は、上記の項目が守られているかを確認してください。
画像・動画コンテンツをまだ使用していない場合でも、今後は画像・動画コンテンツが増加すると考えられるため、今のうちからこのポイントは押さえておきましょう。
ユーザー操作時のプライマリコンテンツの遅延読み込みをなくす
ユーザーが操作しているときに、そのWebページのプライマリコンテンツ(主要なコンテンツ)が遅延しないように対策することも大切です。
Googleはページの読み込み速度もSEOに影響すると公表しています。
(参考:Google ウェブマスター向け公式ブログ : ページの読み込み速度をモバイル検索のランキング要素に使用します)
また、ページの読み込み速度が遅くなってしまうと、ユーザーの直帰率や離脱率にも悪い影響を及ぼしてしまいます。
そのため、SEOの観点はもちろんユーザーの利便性も考えたうえで、ページやコンテンツの読み込み速度が遅延しないようにしましょう。
【注意】スマホページがある=モバイルファーストインデックスではない
ここまで、モバイルファーストインデックスに対応するための方法を紹介しました。
覚えておいていただきたいことは、スマホページがある=モバイルファーストインデックスではないということです。
モバイルファーストインデックスに対応するうえで、1番良くない対応は中途半端に対応することです。
スマホページを用意するだけでなく、「そのスマホページが最適なものなのか?」という考えを持って、スマホページを用意してください。
【まとめ】早めの対応でWeb集客の機会損失を防ごう
Googleが2021年3月末にすべてのWebページをモバイルファーストインデックスにすると公表しました。
現状では、約7割のWebサイトにモバイルファーストインデックスが適用されています。
モバイルファーストインデックスに対応しないと、SEOの順位が下がってしまう可能性があるため、すべてのWebサイト運営者はモバイルファーストインデックスに対応しなければいけません。
まずは、自社のWebサイトにモバイルファーストインデックスが適用されているかを確認しましょう。
モバイルファーストインデックスが適用されている場合は、まず自社のWebサイトにスマホページがあるかを確認してください。
そして、自社のWebサイトにスマホページがある場合は、「そのスマホページがモバイルファーストインデックスに最適化(モバイルフレンドリー)になっているのか?」ということを確認しましょう。
また、自社のWebサイトにWebページがない場合は、スマホページを新たに作って、モバイルファーストインデックスに対応することをおすすめします。
モバイルファーストインデックスに対応しないということは、検索エンジンからのアクセスがなくなるといっても過言ではありません。
Web集客を継続的に成功させるためにも、自社のWebサイトを確認してみてください。
自社でモバイルファーストインデックスへの対応が難しい場合には、SEOの専門家に対応を依頼するのがおすすめです。
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に






