「画像ってSEOに必要なの?」
「画像検索で上位表示されるにはどうすればいいの?」
この記事を読んでいるということは、あなたもこのようなお悩みをお持ちではないでしょうか?
SEOはWebページを検索結果で上位表示させる施策ですが、実際に検索順位と画像に関係があるのかという点は意外と知られていません。
そこでこの記事ではSEOと画像の関係性や、SEOに効果的な画像のポイントを解説します。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
目次
そもそもSEOに画像は必要なのか?
そもそもSEOに画像は必要なのか?疑問を持つ声もありますが、SEOに画像は必要です。
その理由は2つあります。
1つ目はGoogleが自然検索の順位に画像が影響することを明言しているということ。
Googleが公表している検索品質評価ガイドラインによると、GoogleはWebページのメインコンテンツを主な評価対象としており、そのメインコンテンツに画像も含まれています。
SEOは相対評価なので、仮に競合サイトに画像が使われている場合は、積極的に画像を含めていきたいところです。
2つ目がユーザーの理解を深められるという点です。
ユーザビリティの観点でコンテンツを考えると、文字だけで説明するよりも文字と画像を使って説明するほうがわかりやすい場面は多々あります。
ユーザーが画像自体を求めている場合には、画像をページのメインコンテンツにしなければ上位表示できないケースもあるため、やはり画像とSEOは切り離せません。
また検索エンジンには画像検索もあり、上位表示されることでWebサイトへの流入増加も期待できます。

SEOに効果的な画像のポイント14個
ここからはSEOに効果的な画像のポイントを紹介します。
SEOの考え方を盛り込んだ内容から、画像の設定についてのテクニカルな内容まで徹底解説しているので、ぜひ参考にしてください。
- ユーザーにとって有益な画像にする
- オリジナルの画像を作成する
- コンテンツの内容に関連する画像にする
- 最適な位置に画像を挿入する
- 重要な情報は画像にしない
- 構造や全体像は画像化する
- サポートされている画像フォーマットにする
- 画像を圧縮する
- 画像のファイル名を適切にする
- 画像のキャプションを適切にする
- 画像のaltタグを設定する
- デバイスに応じて適切な画像を表示させる
- 構造化データを設定する
- サイトマップに画像を掲載する
1.ユーザーにとって有益な画像にする
いちばん重要なことは、ユーザーにとって有益な画像にすることです。
ユーザーにとって有益でなければ、画像を添付する意味がありません。
たとえば、正しいスクワットの方法について説明するときには、関節の角度やお尻の位置などの画像があると、ユーザーの理解を深めることができます。
ユーザーの理解が深まるか?ユーザーにとってわかりやすい画像か?という点を意識して画像を作成しましょう。
2.オリジナルの画像を作成する
2つ目がオリジナルの画像を作成するということです。
ご存じの方も多いかもしれませんが、Googleはオリジナルなコンテンツを評価するということを明言しています。
ユーザーに有用で信頼できる情報を提供することよりも、検索結果のより上位に自ページを表示させることに主眼を置く、品質の低いサイトの順位が下がります。その結果、オリジナルで有用なコンテンツを持つ高品質なサイトが、より上位に表示されるようになります。
そのため、コンテンツに含まれる画像に関してもオリジナルなものであることが望ましいのです。
とはいえ、画像を作成するには時間も技術も必要なので、自社のリソースを考慮して画像を作成しましょう。
3.コンテンツの内容に関連する画像にする
オリジナルな画像であっても、コンテンツの内容に関連した画像でなければ意味がありません。
コンテンツの内容に関連した画像でなければ、ユーザーのためになることはありません。
検索エンジンはその画像が何の画像かを理解しています。
そのため、関係ない画像を添付してしまうと、評価が下がってしまう可能性も考えられます。
その画像が必要であるか?何のために必要なのか?をしっかりと考えて画像を添付しましょう。
4.最適な位置に画像を挿入する
画像は、それに関連した情報の近くに添付することが重要です。
もし画像が関係ない情報の近くに添付されていないと、ユーザーが混乱してしまいます。
ユーザービリティが悪いと離脱に繋がり、結果的に検索エンジンの評価も下がってしまう可能性も十分に考えられます。
画像を添付したあとには、本当にその位置が適切かを確認しましょう。
5.重要な情報は画像にしない
SEOの観点でいうと、重要な情報は画像にしない、もしくはテキストと画像のどちらでも示すようにしましょう。
検索エンジンの技術はたしかに進歩していて、画像内の文字も読み取れるようになっています。
しかしまだまだ不完全と言われているため、画像のみのWebページは評価されにくい状況にあることから、重要な情報は画像にしないことが最適解だと考えられます。
特に次のような情報は画像ではなく、テキストで示しましょう。
- 対策キーワードに関連度が高い情報
- 対策キーワードに対する回答
- ユーザーニーズが高い情報
コンテンツを作成したあとには、重要な情報が画像になっていないか確認しましょう。
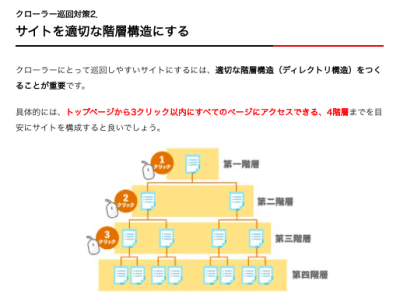
6.構造や全体像は画像化する
ものごとの構造や全体像を示したい場合には、テキストに加えて画像を用意しましょう。
構造や全体像は、その話の前提情報であることが多いため、そこを理解できていないとユーザーの理解が及ばず、離脱されてしまう可能性があります。
特に検索ユーザーは、検索キーワードについての知識がないことで検索をおこなっているため、その領域についての知識や経験が乏しい可能性が高いです。
前提情報を揃えて理解を深めるためにも、構造や全体像は積極的に画像化するようにしましょう。
7.サポートされている画像フォーマットにする
画像はブラウザでサポートされているフォーマットにしましょう。
代表的なフォーマットにしておけば間違いないので、「PNG」「JPG」など多くのブラウザでサポートされているフォーマットを使用することをおすすめします。
またGoogleは次世代フォーマットと呼ばれる「WebP」を推奨していますが、サポートされていないブラウザもまだあるので、PNGやJPGを使うほうが無難です。
8.画像を圧縮する
画像はテキストと比較して容量が大きいため、データサイズを圧縮することをおすすめします。
圧縮しなければページの読み込み速度が遅くなり、ユーザーにストレスを与えて離脱につながってしまいます。
Googleは、ページの読み込み時間が「1秒」から「3秒」に遅くなるとユーザーの離脱が32%増えると報告しています。
参考:Page load time statistics – Think with Google
画像のサイズはページの読み込み速度に影響するので、必ず圧縮したデータを添付するようにしましょう。
9.画像のファイル名を適切にする
画像のファイル名を適切なものにすることも重要です。
検索エンジンに画像を適切に読み取ってもらうためにも、画像が示す内容をファイル名に設定しましょう。
たとえば、「mkasibieos351890.jpg」のような意味がないファイル名にするのではなく、「バラの花束」「スマートフォンを操作する男性」のように具体的かつ簡潔なファイル名をつけましょう。
あまりにも長いファイル名だと、正しく読み取ってもらえない可能性があるのでなるべく簡潔なファイル名を設定することが望ましいとされています。
10.画像のキャプションを適切にする
画像のキャプションも適切に設定しましょう。
キャプションとは画像の下に表示される文章です。
Googleはファイル名だけでなく、キャプションからも情報を読み取っていると明言しています。
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。
引用元:Google 画像検索に関する SEO のおすすめの方法 | Google 検索セントラル | Google Developers
キャプションをつけることで、ユーザーに伝えられる情報量も増えるため、必要に応じて設定しておくとよいでしょう。
11.画像のaltタグを設定する
ファイル名と同様に設定しておきたいのがaltタグです。
altタグは画像が表示されないときに、画像の代わりとして表示するテキストを指定するためのタグです。

他にも、ページ読み上げ機能ではaltタグに指定したテキストが読まれたり、画像にリンクを指定した際のアンカーテキストになったりと、さまざまな役割があります。
altタグにも、その画像が何を示しているのかを簡潔に記述しましょう。
altタグについては当サイトの別記事で詳しく解説しています。
SEOに最適な画像の設定をおこなうためにも、こちらの記事もぜひ参考にしてください。
alt属性とは?SEOにおいて重要な4つの理由と適切な書き方を解説 -webma-
12.デバイスに応じて適切な画像を表示させる
Webページはスマートフォンだけでなく、PCやタブレットでも見られます。
デバイスに応じて画像の適切な大きさは変わるため、デバイスに画像の大きさを対応させなければいけません。
方法はいくつかありますが、一般的によく使われるのはレスポンシブ画像を用意してデバイスに応じて適切なサイズの画像が表示される設定をすることです。
CMS(コンテンツ・マネジメント・システム)によっては画像を添付するだけでレスポンシブ対応になるものもあります。
たとえば、このサイトで使っているCMS「WordPress」はレスポンシブ対応を自動でおこなってくれます。
13.構造化データを設定する
画像検索での上位表示を目的とする場合には、構造化データの設定をおこないましょう。
構造化データとは検索エンジンにWebページの内容を正しく読み取ってもらうための設定です。
構造化データを設定することにより、検索エンジンに画像を適切に読み取ってもらうことができるため、検索結果で上位表示できる可能性が高くなります。
画像の構造化データは以下の3つがあります。
- レシピ
- 商品
- video
構造化データは種類によって記載する項目が変わるので、それに応じて適切な記述をおこないましょう。
14.サイトマップに画像を掲載する
サイトマップに画像を掲載するもしくは、画像のサイトマップを作成して検索エンジンに送信することも忘れずにおこないましょう。
サイトマップとはWebサイトのどこに何のデータがあるのかといった構造を伝える役割があります。
サイトマップを送信することで、検索エンジンからサイト内の画像が読み取られやすくなります。
画像のサイトマップについては、Googleが作り方を公開しているのでこちらを参考にしてください。
Image Sitemaps | Google Search Central
画像を掲載する際の注意点
オリジナル画像を用意できない場合には、第三者が作成した画像を作成することになりますが、引用ができるかどうかは必ず確認しましょう。
確認せずに画像を引用してしまうと、引用元サイトの運営者と揉めてしまう可能性があります。
画像を引用する際には、引用元サイトのポリシーを必ず確認するようにしましょう。
また、引用をおこなう際には引用のルールを必ず守りましょう。
引用ルールが守られていない場合には、著作権の侵害にあたり著作権法違反に該当してしまうかもしれません。
そのため引用の際には以下のルールを守るようにしましょう。
- 主従関係が明確である
- 引用箇所が他の箇所と明確に区別されている
- 引用の必要性がある
- 出典元が明記されている
- 改変しない
画像にも著作権があるので、引用の際には必ずルールを守って引用しましょう。
【まとめ】画像を最適化してSEOを成功させよう
今回はSEOと画像の関係性とSEOに効果的な画像のポイントについて解説しました。
SEOと画像は深く関係がありますが、実際に意識的に対策されている企業は意外と少ないです。
もし競合サイトが画像の対策に注力していないのであれば、チャンスかも知れません。
今回紹介したポイントを抑えて意識的に画像対策をしてみてください。
また第三者が作った画像を添付する場合には、引用元のWebサイトや引用のルールを確認してから添付しましょう。

2020年エクスコアに中途入社し、SEOコンサルタントとして従事。
保有資格:全日本SEO協会認定SEOコンサルタント、SEO検定1級〜4級
クライアントサイトのSEO対策がメイン、Webmaの運用にも関わっています。