「CTAって何?」
「CTAを効果的にするポイントとかあるの?」
と疑問に思ってはいないでしょうか?
CTAとは、ユーザーにとってもらいたい行動を促す施策です。
CTAをしっかり設定することで、WebサイトやLPの成果へとつなげやすくなります。
自社サイトのコンバージョン率を上げたい方は、学んでおくと良いでしょう。
今回の記事では、以下の内容を記載しています。
実践に役立つ内容となっているため、Webマーケターやサイト運営者の方はぜひ最後までご覧ください。
目次
そもそもCTAとは何?
CTAとは「Call To Action」の略で、「行動喚起」という意味です。
WebサイトやLPなどで、ユーザーに促したい行動へ導くための施策を指します。
たとえば、「資料請求をする」「今すぐ購入する」といった、行動を促す文言のあるボタンが挙げられます。

ユーザーはボタンに書かれた文言を読んで、行動に移します。
その結果、成果につながりやすくなるため、CTA改善は重要な作業だといえるでしょう。
CTAとして使われる例
CTAは、以下の内容で使用されることが多いです。
- 購入
- 資料請求
- お問い合わせ
- 会員登録
- メルマガ登録
- 定期購読
- サンプル請求
- LINE友だち追加
上記の内容で成果を上げたいときには、後ほど紹介する「CTAの改善ポイント」を参考に作成してみましょう。
CTAを設置される場所
CTAボタンは、以下の場所へよく配置されます。
- ファーストビュー
- フッター
- サイドバー
- コンテンツ直下
- モーダル表示(Webページへ遷移した際にページ上に現れる「お知らせ」「注意書き」など)
CTAボタンを適切な位置に置けば、WebサイトやLPの成果につながりやすくなります。
CTAはなぜ重要?
CTAは、WebサイトやLPの成果を高めるのに有効です。
なぜならCTAを改善すれば、「次にどのように行動すれば良いか」「行動することでメリットがある」とユーザーが理解できるからです。
たとえば、CTA改善でコンバージョン率が上がった海外の事例があります。


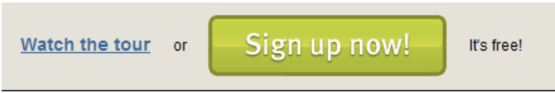
出典:Building the Perfect Landing Page: 37 Conversion Optimization Case Studies
ボタンの横に「無料です。」と一言書いてあるだけで、コンバージョン率が変わりました。
たった一言付け足しただけで、CTA改善前より28%もコンバージョン率が上がっています。
CTAは少しの工夫で成果へとつなげられるため、Webサイトを運営している方は、学んでおくことをおすすめします。
以下の章でCTAの改善ポイントを解説しているため、気になる方はこのまま読み進めてください。
CTAの文言をする改善ポイント
この章では「文言」の改善ポイントを解説します。
ポイント1.動詞を使用する
CTAの文言は、動詞で書くことをおすすめします。
「購入」「LINE友だち追加」などの名詞より、「購入する」「LINE友だちを追加する」といった動詞のほうが行動を示す文言として有効だからです。
他にも以下のように、名詞を動詞へ変更できます。
名詞 | → | 動詞 |
ダウンロード | ダウンロードをおこなう | |
資料請求 | 資料を請求する | |
お見積もり | お見積もりを依頼する | |
登録 | 登録する |
ポイント2.ユーザーがメリットを感じる文言にする
ユーザーがメリットを感じる文言にするのも大切です。
「これなら試してみようかな」「購入してみたい」と思わせることで、より成果へとつなげやすくなります。
たとえば、以下のような文言が挙げられます。
メリットを感じる文言 | |
ジャンル | 文言の一例 |
無料系 |
|
割引系 |
|
保証系 | 「◯年間保証」 |
プレゼント系 |
|
上記のメリットは、前述の動詞による文言に付け加える形で記載しても良いでしょう。
ポイント3.”緊急性”を加える
「今だけ」「残り◯時間」といった「緊急性」のある文言を加えるのも効果的です。
緊急性のある文言は、ユーザーに希少性があると判断されるためです。
海外の企業でも、文言に緊急性を持たせたことでコンバージョン率が上がっています。

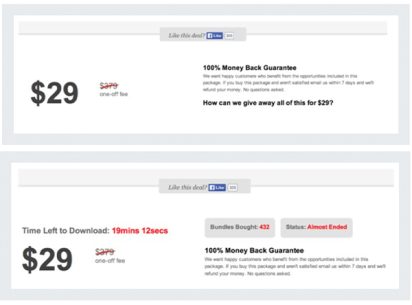
出典:切迫感を生み出すことで売上が332%増加した方法| CXL
WebサイトでCTAに「今すぐ」と文言を入れたことで、3.5%前後だったコンバージョン率が10%近くにまで上昇しました。
緊急性のある文言は、成果につながりやすくなるので覚えておくと良いでしょう。
以下は、緊急性を感じる文言です。
緊急性を感じる文言 | |
ジャンル | 文言の一例 |
数量限定 |
|
時間制限 |
|
人数制限 |
|
ポイント4.ユーザーの心理に負担をかけない
人間は初めての体験や、商品に警戒心を持ちやすいため、心理的に負担にならない文言を使う必要があります。
「損失回避の傾向」と呼ばれる心理状況があり、「得すること」よりも「損すること」に目が向きます。
そのためユーザーが「損することがなさそう」と思わせることで、成果につなげやすくすることが可能です。
たとえば、以下の文言が挙げられます。
心理的に負担がかかりにくい文言 |
|
CTAボタンのデザインを改善するポイント
CTAは、主にボタンの形で使用されることが多いです。
デザイン次第で成果に大きな差が生まれることもあるため、この章で学んでおきましょう。
ポイント1.色を変えてみる
もし、現在のコンバージョン率が悪い場合は、CTAボタンの色を変えてみるのも1つの手です。
Webサイトのトンマナに揃えすぎて、ボタンが目立っていない可能性があります。
そのため、客観的にみて自社サイトのボタンの色が目立つか確認することが大切です。
ボタンの色は「緑が良い」と聞くことも多いですが、実際は試してみないとわかりません。
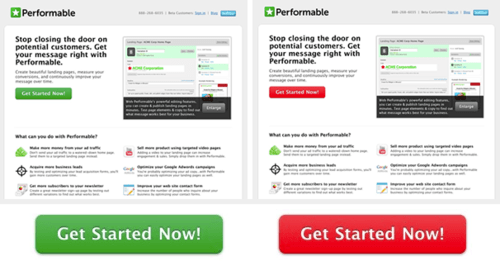
以下の例は、海外のWebサイトがボタンの色を変えた事例です。
2社とも色を変更したことで成果を挙げていますが、どちらも使用された色が異なります。

【Performable社】
数日間のトラフィックでテストを実行しました。合計で2,000回を超えるページへのアクセスがあり、アクセスごとに、Performableは誰かがボタンをクリックしたかどうかを記録しました。(Performableのツールを使用すると、すべての分析データとコンバージョンデータが自動的に収集されたため、結果がロールインされるのを監視できました。)
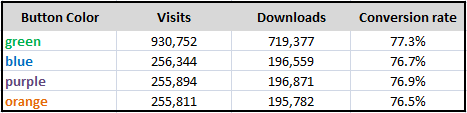
結果 赤いボタンは緑のボタンを21%上回っています。
緑のボタンよりも赤のボタンをクリックした人が21%多くなりました。ページ上の他のすべては同じだったので、この違いを生んだのはボタンの色だけでした。これは私が予想していたはるかに大きな違いでした。
出典:The Button Color A/B Test: Red Beats Green
【Firefox】

出典:Firefox is Green | Blog of Metrics
上記の例であるように、ユーザーからの反応がいい色は企業によって異なります。
色を変えたあとは必ずテストをおこない、どの色が反応が良かったか調べましょう。
ポイント2.ボタンの形や動きを意識する
ユーザーが一目でボタンだとわかるデザインにしましょう。
ボタンの形が小さすぎたり、Webサイト自体のデザインに溶け込みすぎてボタンの存在を見落とす可能性があります。
Webサイトに取り入れられそうな内容を下記から探して、ボタンを作成してみましょう。
- ボタンに影を入れて立体的にする
- ボタンの大きさを変える
- ボタンに動きをつける(例「艶が動く」など)
- ボタンの上にカーソルを置くと色が変わる(または動く)
CTA設置する際の改善ポイント
CTAを設置する際にも注意ポイントがあります。
ポイント1.選択肢を減らす
人間は選択肢が多いと、成果につながる前にWebサイトから離脱する可能性があります。
海外の心理実験で提唱された「ジャムの法則」と呼ばれる法則があります。
ジャムの法則とは、選択肢が多すぎると人は選択するのに疲れてしまい、1つの事柄を選ぶのが難しくなるといった心理作用です。
つまり、CTAボタンが多すぎると、ユーザーはどのボタンを選べば良いかわからなくなり、結果どれも選べなくなってしまいます。
CTAボタンの数はなるべく減らし、ユーザーが選択しやすいように工夫しましょう。
ポイント2.設置する場所を意識する
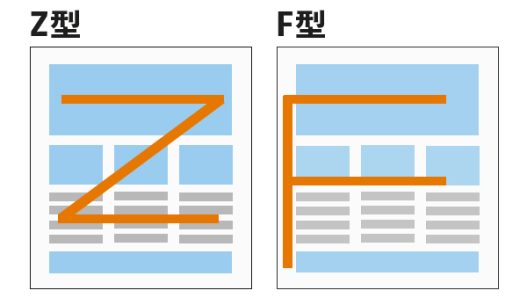
人の目線の動きに合わせてCTAを設置しましょう。
目線の動きは2通りあります。

- Z型
左上から右方向に、そのあと左下に目線を移動させる型を指します。
雑誌やWebサイトで使われます。 - F型
左上から右方向に進み、そのあとまた左に視線を戻しながら下の段をみる視線の動きです。
Webサイトを作成するときに、参考にされやすい型です。
CTAはユーザーに気付いてもらう必要があるため、わかりやすい位置に設置する必要があります。
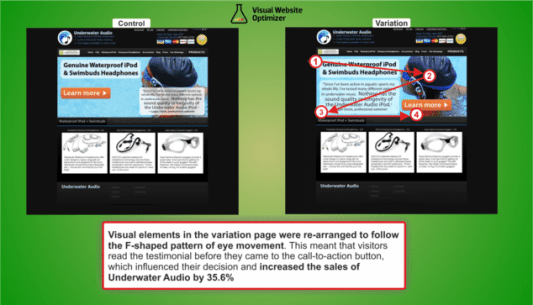
たとえば、以下の事例が参考になります。

出典:Underwater Audioの売り上げが36%増加| VWOサクセスストーリー
海外のWebサイトでおこなったA/Bテストです。
左のWebサイトは左側にボタンを設置していますが、右のWebサイトでは視線の流れに合わせてヘッダーの右下側に配置しています。
この配置にしてから、売上高が35.6%増加したと報告されています。
配置を変えるだけでも成果につながりやすくなるため、視線の流れを考慮してボタンを置いてみましょう。
CTAの設置事例
この章では、実際に企業がおこなっているCTAの配置の仕方を紹介します。
今回紹介する企業は以下の3つです。
事例1.株式会社エクスコア
1つ目の事例は、弊社「株式会社エクスコア 」です。
弊社のWeb広告運用やSEOコンサルティングについてのLPに、CTAを意識している箇所があります。
ぜひ、参考にしてください。
【Web広告運用のLP】

上の画像は、弊社がおこなっているWeb広告運用について記載しているLPです。
LPのファーストビュー に配置されているCTAボタンは、以下のポイントを踏まえ作成しています。

次に、SEOコンサルティングのLPに設置されているCTAボタンをご紹介します。
CTA設置のポイントは以下のとおりです。
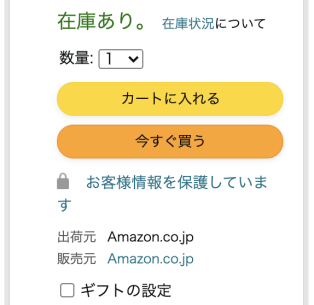
事例2.Amazon

アマゾンの「試し読み」は、本を購入しようか迷っているユーザーに安心感を与えます。
商品画像のすぐ上に文言を記載しているため、目線が向きやすくなります。

シンプルな白背景に目立つ色を使い、ボタンの存在に気づきやすくなる工夫をされています。
色を2色に分けることで、それぞれ違う内容のボタンであるとわかりやすいです。
事例3.Netflix

暗い色の背景に際立つ赤を使用し、ボタンの存在が一目でわかるようになっています。
「今すぐ始める」の文言の他に、ユーザーがどのような行動を取ればいいか簡単に書かれているため、成果につながりやすい傾向があります。
【まとめ】CTAを効果的に活用して成果につなげよう
今回の記事では「CTAの基礎」を中心に記載しました。
CTAとは、ユーザーにとってもらいたい行動を促す施策です。
Webサイト内にCTAボタンを適切に作成・配置することで成果へつなげられやすくなります。
CTAの作成・配置のポイントは以下のとおりです。
上記のポイントを踏まえ、成果のでるCTAボタンを作ってみましょう。
もし今回の内容でも、Webサイトの成果が上がらない場合は、思い切ってWebサイトの運用を代理店に任せてみるのも1つの手です。
弊社ではWeb広告を中心に、企業様の集客や成果を上げるための運用をおこなっております。
気になる方は、お気軽にお問い合わせください。
また、「運用を任せたいとまでは思っていない。」という方も、サイト運営でお困りのことがあれば弊社スタッフが相談に乗ります。
集客に大切な内容をまとめた無料資料もあるため、お気軽にダウンロードしてみてください。

2017年エクスコアに新卒入社し、Webコンサルタントとして従事。
リスティング広告をメインに各広告媒体の運用を担当。
【保有資格】Google広告、LINE広告、IMA検定、公式LINE運用…など