Yahoo!の検索エンジンとGoogleの検索エンジンが、同じアルゴリズムを利用していることはご存知の方も多いでしょう。
しかし、順位やスニペットが完全に同じというわけではなく、Yahoo!が独自のレコメンドや順位をつけていることもあります。
その点の詳細は割愛しますが、2020年1月31日からYahoo!検索で、ある問題が起きていました。
それが、「Google検索で強調スニペットに表示されているページが、Yahoo!検索で強調スニペットや検索画面で表示されない」ということです。
Google検索で強調スニペットを獲得している一部のページが、Yahoo!検索では強調スニペットはもちろん、検索結果ページにも完全に表示されなくなったのです。
この記事を書いている2月4日時点では、すでに解決したようですが、どのような問題があったのかを整理しておきましょう。
目次
強調スニペットとは?
強調スニペットとは「ユーザーが求めている回答を自然検索内のWebページ(コンテンツ)から抽出して検索画面の一番上に表示する仕組み」のことです。
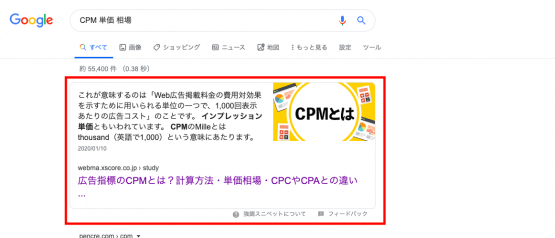
以下の画像の赤枠の箇所がGoogle検索での強調スニペットです。

引用:Google
強調スニペットはGoogle検索に限ったことではなく、Yahoo!検索でも表示されます。
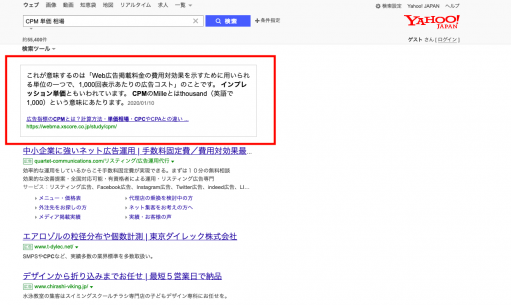
以下の画像の赤ワクの箇所がYahoo!検索での強調スニペットです。

引用:Yahoo! JAPAN
強調スニペットに表示されるには、SEOで上位表示されていることが条件の1つとして挙げられます。
また、強調スニペットに表示されることにより、自社メディアの露出が増えるというメリットがあるため、メディア運営者にとって強調スニペットに表示されることは1つの目標といえるでしょう。
1月31日からYahoo!検索で強調スニペットが表示されなくなっていた
Yahoo!検索で今回起きたトラブルにより、Yahoo!検索では一部の強調スニペットが表示されなくなっていました。
くわえて、検索結果ページからも表示されておらず、強調スニペットに表示されていたページはYahoo!検索からの流入がなくなってしまうという影響があったのです。
検索エンジン市場のシェアをGoogleがほとんど占めているとはいえ、Yahoo!検索での流入も当然重要ですよね。
そのため、強調スニペットや検索ページで自社メディアが表示されなくなることは、メディア運営者からすれば、非常に大きな打撃を受けることになります。
現在では検索結果ページに通常表示され復旧している
Yahoo!検索で起きた今回の問題は、2020年2月4日時点で解決しています。
今回の問題の影響を受けたページは、現在強調スニペットではなく検索結果に通常表示されています。
通常検索で表示されるようになったことで、強調スニペットではなくなったものの、流入がなくなるという問題は解決したようです。
Googleも同様ですが、Yahoo!検索の強調スニペットは検索順位が上位のページのいずれかから強調スニペットがピックアップされます。
そのため、解決後の検索順位が1位ではない可能性があることは知っておきましょう。
問題が起きた原因を考察
Yahoo!検索で起きた今回の問題。
あくまで考察ですが、原因は「Google検索とYahoo!検索のシステム上の違いによるトラブル」だと考えられます。
繰り返しになりますが、GoogleとYahoo!は同じ検索アルゴリズムが使われています。
しかし、レコメンドや順位付けの一部はYahoo!独自で行なっていることもあります。
また、Yahoo!検索の今回のトラブルを受けたWebページは、Google検索で強調スニペットに表示されていたページです。
これらを加味すると、GoogleとYahoo!のシステム上の違いによる、トラブルがあったのではないかと考えられます。
というのも、Googleは2020年1月に強調スニペットに表示されているページを、通常の検索結果に表示させない仕様変更をおこないました。
つまり、「Yahoo!のシステムがGoogleの仕様変更に追いついていなかったのではないか」ということです。
Google検索で強調スニペットに表示されていたページが、Yahoo!検索でも強調スニペットに表示されていた場合。
問題が起きた当時のYahoo!のシステムでは、Googleの通常検索結果からしか情報取得していなかったため、強調スニペットからの情報を取得できず今回の問題が起きたと考えられます。
あくまで考察であり、真偽はわかりませんがこのような今回のトラブルにはこのような原因が考えられるのではないでしょうか。
Webページを強調スニペットへ表示しない方法
Webメディアを運営されている方は、今回のYahoo!検索のような問題が起きた場合に、対処法を知っておかなければ、売上や利益に大きな打撃を受けてしまう可能性もあります。
今回の問題で、強調スニペットの表示を拒否したいと考えた方もいるのではないでしょうか。
もし、あなたが強調スニペットの表示を拒否したい場合には、「自社ページを強調スニペットに表示しないようにする」ことも可能です。
すでに強調スニペットに表示されているページを、強調スニペットを表示しないためには、3つの方法があります。
- nosnippet タグを設定する
- data-nosnippet タグを設定する
- max-snippet タグの設定を短くする
それぞれ解説します。
nosnippetタグを設定する
nosnippet タグを設定すると、タグを設定したページのスニペットが表示されなくなります。
ただし、強調スニペットだけでなく通常スニペットも表示されなくなるため、注意しましょう。
data-nosnippetタグを設定する
data-nosnippetタグはテキストを指定して、スニペットを表示させないようにするタグです。
強調スニペットに表示されているテキストに、data-nosnippetタグで囲むとスニペットが表示されなくなります。
強調スニペットに表示されているテキストだけを表示したくない場合は、data-nosnippetタグを利用するのがよいでしょう。
ただし、data-nosnippetタグも強調スニペットだけでなく通常スニペットも表示されなくなるため、注意が必要です。
max-snippetタグの設定を短くする
max-snippetタグはスニペットに表示される文字数を制限するタグです。
強調スニペットは、検索クエリに応えているページやテキストだと評価された場合に、表示されます。
そのため、スニペットの文字数を制限することで、強調スニペットに表示されにくくなるのです。
ただし、max-snippetタグで指定する文字数は試してみないとわかりません。
これは強調スニペットの文字数が決められていないからです。
また、max-snippetタグを設定すると、通常スニペットの文字数も制限されてしまうため注意しましょう。
たとえば、max-snippetタグで文字数を20文字にすると、通常スニペットの文字数も20文字しか表示されなくなります。
スニペットを表示させない方法については、Googleの公式ページにも記載されているため、ご一読ください。
検索結果での強調スニペット – Search Console ヘルプ
まとめ
Yahoo!検索の強調スニペットが表示されない問題は、Webメディア界隈では大きな話題となりました。
現在は通常検索として復旧しているものの、今後もこのような問題が起きた時に、迅速に対処しなければいけません。
同じ問題が起こるか、別の問題が起こるかはわかりませんが、問題が起こる可能性があるということは頭に入れておきましょう。
強調スニペットに関しては、弊社では引き続き表示されるように取り組んでまいりますが、今回のような問題がまた起きた時には、迅速に対応できるような体制を整えていきます。





