サイト改善やSEOにおいて、よく重要と言われるのが「コアウェブバイタル」です。
とはいえ、具体的な中身までは把握できていないという方も多いのではないでしょうか?
コアウェブバイタル(Core Web Vitals)とは、Webページの「読み込み速度」「インタラクティブ性」「視覚的安定性」の3点から、ユーザーエクスペリエンスの高さを評価する指標です。
Googleによると、コアウェブバイタルの基準を満たしたページでは、ページの読み込みをやめるユーザーが24%少なくなることがわかっています。
自社サイトにおいて、もし読み込みや反応が遅いと感じる場合は、コアウェブバイタルを改善することで、より良い成果につながる可能性が高いです。
そこで本記事では、「コアウェブバイタルのSEOへの影響度は?」「改善方法は?」といった疑問を解決できるよう、コアウェブバイタルについて重要な内容をまとめました。
自社サイトの改善に取り組んでいるWeb担当者さんやSEO担当者さんは、ぜひ参考にしてください。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に
目次
コアウェブバイタル(Core Web Vitals)とは
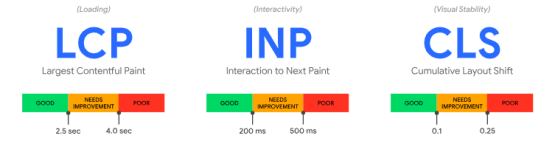
コアウェブバイタル(Core Web Vitals)とは、実際のユーザー体験の質を数値化するためにGoogleが導入したUX指標であり、「LCP」「INP」「CLS」の3指標から構成されます。
- LCP・・・読み込み速度を測る指標(画面に表示される速度は速い?)
- INP・・・インタラクティブ性を測る指標(操作に対する反応速度は速い?)
- CLS・・・視覚的安定性を測る指標(読み込み中に画面上で要素のズレはある?)
これらはユーザーがWebページを利用したときに感じる、快適さや操作性の高さを表していると言っても良いでしょう。
コアウェブバイタルは「CWV」と略されたり、「ウェブに関する主な指標」と日本語で記載されたりすることもあります。
では、各指標について一つずつ解説します。
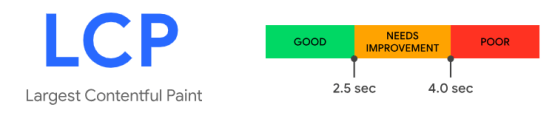
LCP(Largest Contentful Paint)
 引用:Largest Contentful Paint (LCP) | Articles | web.dev
引用:Largest Contentful Paint (LCP) | Articles | web.dev
LCP(Largest Contentful Paint)は「読み込み速度」を測定するための指標で、直訳すると「最大コンテンツの描画」です。
具体的には、ページ内の最も大きいコンテンツ(画像や動画、テキストブロックなど、ページのメインコンテンツ)が、画面に表示されるまでの時間を表します。
GoogleによるLCPの説明は以下のとおりです。
LCP(Largest Contentful Paint): ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。
たとえば、「なかなかページの読み込みが終わらない」「メインの画像が表示されるのに時間がかかる」と感じるページでは、LCPが良くありません。
数値は「秒」で表され、LCPの値が小さいほど読み込みが速く、ユーザー体験が良い状態です。
INP(Interaction to Next Paint)
 引用:Interaction to Next Paint (INP) | Articles | web.dev
引用:Interaction to Next Paint (INP) | Articles | web.dev
INPは、Webページ全体の「インタラクティブ性(応答性)」を測定するための指標で、簡単にいえば、ユーザーがどれだけサクサク操作できるかを表す指標です。
INPでは、ページ滞在時中にユーザーがおこなった全ての操作(クリックやタップ、キーボード入力など)のうち、視覚的な応答を返すまでが最も遅かった時間が計測されます。
GoogleによるINPの説明は以下のとおりです。
INPは、ユーザーがページを訪問している間、クリック、タップ、キーボードのすべてのインタラクションの待ち時間を観察することで、ユーザーインタラクションに対するページの全体的な応答性を評価する指標です。最終的なINPの値は、観察されたインタラクションの中で最も長いもので、外れ値は無視されます。
たとえば、「クリックしたのに何も反応がない」「本当にクリックできたか不安だからもう一度押してみようかな」と感じる場合は、INPが良くない状況です。
INPの数値は「ミリ秒」で表され、値が小さいほど遅延がなく、ユーザー体験が良いと言えるでしょう。
INPは2024年3月12日以降に正式にコアウェブバイタルに加わった指標です。以前はINPに代わる指標として「FID(初回入力遅延)」が用いられていました。
両者の大きな違いは計測対象となるインタラクションです。
FIDが最初のインタラクションの遅延のみを計測するのに対し、INPはページ滞在時中に発生するすべてのインタラクションのうち最も遅いものを計測します。
CLS(Cumulative Layout Shift)
 引用:Cumulative Layout Shift(CLS) | Articles | web.dev
引用:Cumulative Layout Shift(CLS) | Articles | web.dev
CLS(Cumulative Layout Shift)は、「視覚的な安定性」を測定するための指標で、直訳すると「累積レイアウト移動」です。
これは、ユーザーが予期しないレイアウトのズレ(テキストやボタンなどの移動)がどれくらい発生したかを表します。
GoogleによるCLSの説明は以下のとおりです。
Cumulative Layout Shift(CLS)は、Core Web Vitals の 3 つの指標のうちの 1 つです。ビューポート内での表示コンテンツの移動量と、影響を受ける要素の移動距離を組み合わせて、コンテンツの不安定性を測定します。
たとえば、「ボタンをクリックしようとしたら、レイアウトが突然ズレて、意図せず違うボタンや広告をクリックしてしまった」という場合には、CLSに問題があります。
数値はスコア(単位なし)で表され、値が小さいほどユーザー体験が良い状態です。
コアウェブバイタルの3指標は変更される可能性がある【2024年3月にFIDがINPに】
コアウェブバイタルに関して一つ覚えておきたいのが、コアウェブバイタルを構成する指標やその定義は永続的なものではないということです。
Googleは「コアウェブバイタルを構成する指標は、時間の経過とともに進化する」と説明しています。
実際に、2024年3月12日には、それまでコアウェブバイタルの指標の一つであった「FID」が、より適切な指標として「INP」に置き換えられました。
そもそもコアウェブバイタルは、「ウェブバイタル」と呼ばれるGoogleの取り組みの中で、Googleが暫定的に「核(=コア)」と定めた指標です。
ウェブバイタルは「すべてのサイト運営者が優れたユーザー体験を提供できるような共通の指針を作る」ことを目的とした取り組みであり、Googleはこの目的のために改善を続けています。
コアウェブバイタルのSEOへの影響
コアウェブバイタルはGoogleのランキング要因の一つと公表されていますが、その影響は極めて軽微なものです。
この章では、コアウェブバイタルのSEOへの影響について、以下の2点から詳しく解説します。
- コアウェブバイタルはランキング要因
- 順位への影響はわずか
コアウェブバイタルはランキング要因
コアウェブバイタルは、順位に直接影響するランキング要因の一つです。
Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
コアウェブバイタルは、ページエクスペリエンスアップデートがあった2021年6月(モバイル検索)、2022年2月(PC検索)にランキング要因として導入されました。
より具体的にいえば、以下のように「ページエクスペリエンス指標(Webページの操作性に関わる指標)」の一つとして組み込まれています。
- コアウェブバイタル
- モバイルフレンドリー
- HTTPS
- わずらわしいインターステイシャル(過剰なポップアップ広告など)がない
順位への影響はわずか
コアウェブバイタルはランキング要因のひとつですが、コンテンツの「品質」や「関連性」をしのぐほど大きな影響力や重みは持ちません。
コアウェブバイタルは、あくまでも同点決勝的な場面での機能するランキング要因(いわゆるタイブレーカー要因)です。
Googleは順位への影響について、以下のように説明しています。
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
つまり「甲乙つけがたいコンテンツなら、ページの読み込みや反応が速いほうが良いよね」という場面でのみ、コアウェブバイタルの評価が効いてきます。
逆にコンテンツの質が低ければ、いくらコアウェブバイタルを改善しても意味がありません。
ユーザー体験が著しく妨げられている場合は別ですが、そうでなければコンテンツ改善のほうが優先度は高くなります。
コアウェブバイタルの重要性【改善するメリット】
SEOへの影響は小さいものの、コアウェブバイタルはユーザーにコンテンツを閲覧してもらい、コンバージョン率を高めるうえで無視できない要素です。
少なくとも、現状ユーザーがサイトを利用する際にストレスを感じるようなレベルで問題があるなら、優先的に改善すべきでしょう。
たとえば、あるサイトを訪問したときに、読み込みや操作性が悪いページにイライラが募り、結局コンテンツを見ずに閉じた経験はないでしょうか?
Googleは読み込み速度について、以下のデータを公開しています。
- ユーザーの 50% が、読み込みに 3 秒以上かかる場合にそのサイトを離脱する
- ユーザーの 52% が、そのブランドを気に入るかどうかに関して、読み込み時間が重要であると回答している
このように「コンテンツをしっかり閲覧してもらえるか」「サイトや企業に良い印象を持ってもらえるか」にも、実は読み込み速度が影響しているわけです。
コアウェブバイタルを良好にするだけで、ページを離脱されにくくなり、最終的なCVにもスムーズに誘導できるようになるメリットがあります。
実際に以下の企業では、指標の改善を実施した結果、ユーザー行動や収益に良い影響が出ています。
- Netzwelt はウェブに関する主な指標を改善し、広告収益が 18%、ページビュー数が 27% 増加しました。
- Largest Contentful Paint(LCP)が 100 ms 減少するごとに、Farfetch のウェブ コンバージョン率が 1.3% 上昇しました。
- Cumulative Layout Shift(CLS)を 0.2 削減することで、Yahoo! JAPAN では、セッションあたりのページビュー数が 15% 増加し、セッション継続時間が 13% 長くなり、直帰率が 1.72% 低下しました。引用元:ウェブに関する主な指標レポート – Search Console ヘルプ
コアウェブバイタルの判定基準・改善の優先順位
コアウェブバイタルには、次のように基準値が設定されています。
| コアウェブバイタルの判定基準 | |||
| 良好 | 改善が必要 | 不良 | |
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| FID | 200 ミリ秒以下 | 500 ミリ秒以下 | 500 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
参考:ウェブに関する主な指標レポート – Search Console ヘルプ
各数値は「良好」「改善が必要」「不良」の3段階で評価できます。
それぞれ単位は異なりますが、値が小さいほどユーザー体験が良好であることを示します。
もし「不良」のページがある場合は優先的に改善することをおすすめします。
コアウェブバイタルを改善するときの優先順位は、以下のとおりです。
- 「不良」 → 早急に改善すべき。ランキングにもUXにも影響が大きい可能性がある。
- 「改善が必要」→ 改善を検討する。全てが「良好」でなくても評価はゼロではないのでそれほど気にせずOK。必要に応じて改善する。
- 「良好」→ スコアが改善してもそれ以上評価は上がらず、SEOへの影響もない(優先度は低い)。ユーザー体験のさらなる向上にはつながる。
参考:コアウェブバイタルは段階的な評価、0か1かではない – 海外SEO情報ブログ
コアウェブバイタルの確認方法・測定ツール
コアウェブバイタルの数値を確認できる代表的なツールは以下の5つです。
- 「Search Console」(サーチコンソール)
- 「PageSpeed Insights」(ページスピードインサイト)
- 「Lighthouse」(ライトハウス)
- Chrome拡張機能「Web Vitals」(ウェブバイタル)
- 「CrUX Vis」
各ツールにそれぞれ特徴があるので、利点・欠点と併せて使い方を解説します。
もし「どのツールを使えば良いかわからない」という方は、基本的には以下の流れで確認・修正することをおすすめします。
- 「Search Console」で問題のあるページをチェック、特定
↓ - 「PageSpeed Insights」で個別ページごとの細かなスコアと改善点をチェック
1.「Search Console」(サーチコンソール)
Google Search Console は、運営しているサイト全体のなかで、コアウェブバイタルに問題のあるページを自動で検出してくれます。
確認の流れは以下のとおりです。
1.管理画面左の「ウェブに関する主な指標」をクリックすると、「モバイル」「PC」それぞれのレポートが表示されます。

2.「レポートを開く」をクリックすると、「不良」「改善が必要」「良好」判定のページの内訳や、「LCP」「INP」「CLS」のどの指標に問題があるかを確認できます。

ただし、データ量が基準に満たない場合にはレポートに反映されないのでご注意ください。
| Search Console の特徴 | |
| 利点 |
|
| 欠点 |
|
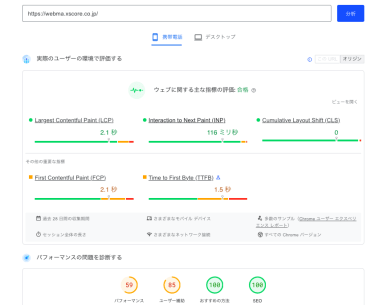
2.「PageSpeed Insights」(ページスピードインサイト)
コアウェブバイタルの各指標を、ページレベル・サイトレベルの両方でチェックしやすいのが PageSpeed Insights です。
各指標の数値だけでなく、改善のヒントまで詳細に提供してくれます。
上記のリンク先にアクセスし、対象URLを入力するだけで誰でもかんたんに利用できます。

ページスピードインサイトでは「フィールドデータ」と「ラボデータ」の両方が提供されているのも良い点です。
- フィールドデータ(実際にアクセスした過去のユーザーから得られたデータ)→「実際のユーザー環境で評価する」
- ラボデータ(ツール上でリアルタイムに取得されるデータ) → 「パフォーマンスの問題を診断する」
ラボデータはシミュレーションの結果なので、その日に公開したばかりのページでもコアウェブバイタルの判定ができます。
| PageSpeed Insights の特徴 | |
| 利点 |
|
| 欠点 |
|
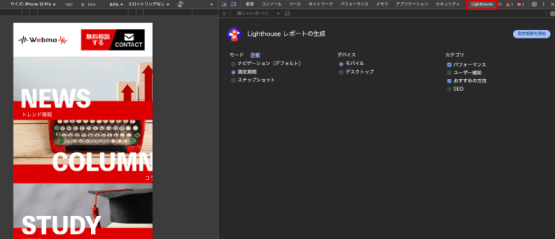
3.「Lighthouse」(ライトハウス)
Lighthouseは開発者向けのサイト監査ツールです。
Lighthouseは、Chromeデベロッパーツールの機能としても、Chrome拡張機能としても提供されており、開発中のサイトでも利用できるのが大きな特徴です。
ただし、Lighthouse はラボデータにもとづいたものであり、フィールドデータに代わるものではありません。
また、INPの代わりに「TBT(Total Blocking Time)」という指標を参考にする必要があります。
Chromeユーザーであれば、画面右上の3点リーダーをクリックし、「その他のツール」>「デベロッパーツール」>「Lighthouse」を選択すると利用できます。

| Lighthouse の特徴 | |
| 利点 |
|
| 欠点 |
|
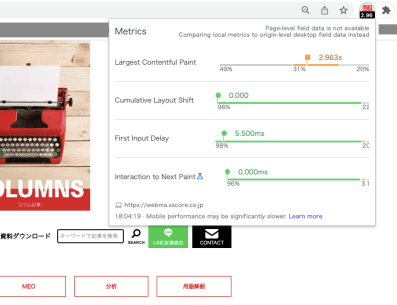
4.Chrome拡張機能「Web Vitals」(ウェブバイタル)
Web Vitals は、Chrome拡張機能として提供されています。
閲覧中のPCページのコアウェブバイタル指標をリアルタイムに計測できます。
簡易的な測定や競合ページのチェックをしたいときに非常に便利です。
上記のリンク先で、「Chromeに追加」すると利用できます。

| Web Vitals の特徴 | |
| 利点 |
|
| 欠点 |
|
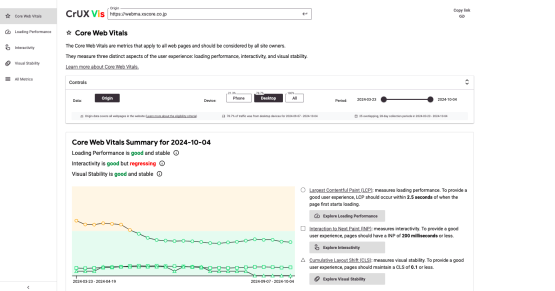
5.「CrUX Vis」
CrUX Vis は、2024年10月にGoogleが新たに公開したツールです。
CrUXは Chromeユーザーエクスペリエンスレポートの略語で、「実際の Chrome ユーザーがWeb上の人気のあるサイトをどのように体験しているかを反映するデータセット」を指します。

CrUX Visの大きな特徴は、Core Web Vitals の各パフォーマンスの推移を可視化できる点です。
ある時点だけではなく、過去の期間からの指標の推移を追うことができます。
URLを入力すれば、自社サイトはもちろん他サイトのパフォーマンスも確認でき、さらに「URL」や「デバイス」「期間」によるフィルタリングも可能です。
| CrUX Vis の特徴 | |
| 利点 |
|
| 欠点 |
|
コアウェブバイタルの改善方法
この章では、コアウェブバイタルの3指標のスコアが低下する要因と、それらをどのように改善していけば良いかについてお伝えします。
- LCPの改善方法
- INPの改善方法
- CLSの改善方法
LCPの改善方法
LCPが低下する要因はさまざまですが、一般的なものとして次のような要因が考えられます。
- LCPリソースの読み込み開始が遅れている
- JavaScript および CSS がレンダリングを妨げている
- サーバーの応答時間が長い
- 画像などのリソースのサイズが大きい
LCPを改善する方法は以下のとおりです。
- LCP画像のプリロードをおこなう(LCP画像をあらかじめ読み込む設定)
- 使用していない CSS、JavaScript を削除する
- CSSのインライン化(HTMLタグに直接書き込む)や圧縮をおこなう
- サーバースペックの見直しをする
- CDN(コンテンツデリバリーネットワーク)を利用する
- SSR(サーバーサイドレンダリング)を行う
- 画像の容量を縮小する(リサイズ、圧縮、ファイル形式の変更、不要なら削除するなど)
- 不必要なリダイレクトを避ける
LCPの改善方法に関するGoogleのアドバイスは、以下のページで確認できます。あわせてご確認ください。
Largest Contentful Paint を最適化する web.dev
INPの改善方法
INPが低下する要因として、次の項目が挙げられます。
- 重い JavaScript の実行
- DOMサイズが大きすぎる
INPを改善する方法は以下のとおりです。
- 不要な JavaScript を削除する
- DOMのサイズを最小化する
- 画面外の要素のレンダリングを遅延させる
- Web Worker(バックグラウンドで JavaScript を実行するツール)を実装する
INPの改善方法に関するGoogleのアドバイスは、以下のページで確認できます。あわせてご確認ください。
Interaction to Next Paintを最適化する – web.dev
CLSの改善方法
CLSが低下する主な要因として、次のようなものが代表的です。
- サイズが指定されいない画像や広告がある
- 動的コンテンツを埋め込んでいる
- Webフォントの読み込みがある
CLSの改善方法は以下のとおりです。
- 画像サイズを指定しておく
- 広告の表示領域をあらかじめ確保する、位置を変更する
- Webフォントをなるべく使用しない、使用するなら優先的に読み込ませる
CLSの改善方法に関するGoogleのアドバイスは、以下のページで確認できます。
Cumulative Layout Shift を最適化する web.dev
それぞれのスコアが良くなかった場合には、上記の改善方法をぜひ試してみてください。
【まとめ】コアウェブバイタルはサイト訪問者のために改善しよう
コアウェブバイタルは、「ユーザー体験の質」の向上を目的として、 Google が導入した3つの指標です。
読み込み速度を測る「LCP」、インタラクティブ性を測る「INP」、視覚的安定性を測る「CLS」から構成されます。
Google検索のランキング要因にもなっていますが、その影響力は大きくないため、優先度を考えて対策しなければなりません。
とはいえコアウェブバイタルの改善は、本質的にはあなたのサイトを訪問するユーザーのためであり、ユーザー体験が良好になるほど、CVや収益への良い影響も期待できます。
もしコアウェブバイタルのスコアが悪い場合には、ぜひ改善に取り組みましょう。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
提供中のSEOサービス
- 「SEOコンサルティング」>> SEO対策全般をお考えの方に
- 「内部施策代行」>> サイト内部を最適化したい方に
- 「外部施策代行」>> 被リンクを獲得したい方に
- 「記事制作代行」>> 記事制作を依頼したい方に

株式会社エクスコアのコンテンツマーケター・ライター。
1996年生まれ。大学で言語学専攻を卒業したのち、エクスコアに入社。2020年からオウンドメディア「Webma」の運営に従事し、コンテンツ制作・編集・SEO業務に携わる。累計100記事以上を執筆し、PV数・CV数400%超成長に貢献。



 引用元:
引用元:



